- 데이터를 View에 렌더링
- 톰캣의 4가지 영역
- 문맥 흐름 (Context Flow)
- 의존성 주입(Dependency Injection)
- Request, Session 실습
- 다형성
- requestScope, sessionScope
- Model.addAttribute
데이터를 View에 렌더링
데이터를 주고받을 때 통신은 바이트로 하게 됩니다. String 문자열로 정보가 들어오는데
이것을 그대로 받으면 활용하기 어렵습니다.
항상 통신을 통해 받은 데이터는 (문자열인 상태)
데이터의 형태(클래스)로 변환하는 것이 좋습니다.
그래야 활용하기 편하기 때문입니다.
변환의 특징으로는 아래와 같이 있습니다.
- 톰켓이 해준다
- Request 객체 형태로 만들어 준다.
- Response 객체도 만든다.
- 만들어진 상태를 자바로 전달해준다.
클래스 -> 커스텀 가능 자료형
DI 개념이 여기서 나오게 되는데요,
컨트롤러의 생성자에 값을 넣어서 컨트롤러가 실행이 될 때
주입한 요소가 실행되도록 합니다.
HomeController(request){
}
IOC에서 없는 클래스는 만들어 줍니다.
Request, Response는 톰켓이 만들어준다.
톰켓이 만들어준 Request, Response를 Spring이 받아서 처리합니다.
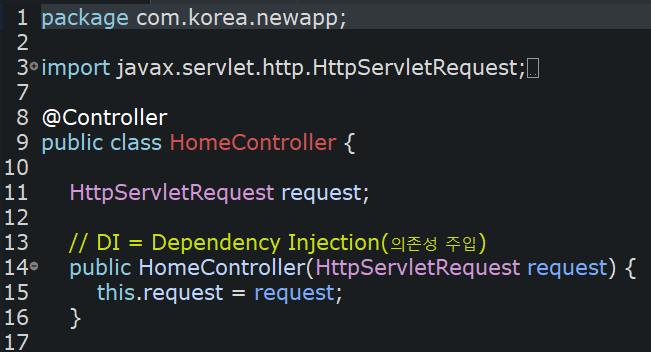
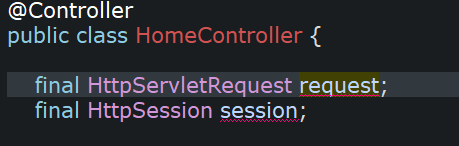
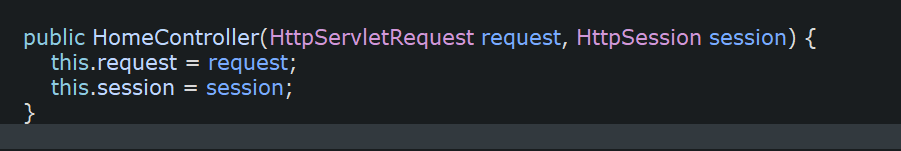
Public HomeController(HttpServletRequest request){
This.request = request;
}

의존성을 주입했기에 언제 어디서든 주입한 요소를 사용할 수 있게 되었습니다.
아래와 같이 request이하의 Method를 사용할 수 있게 되었네요.

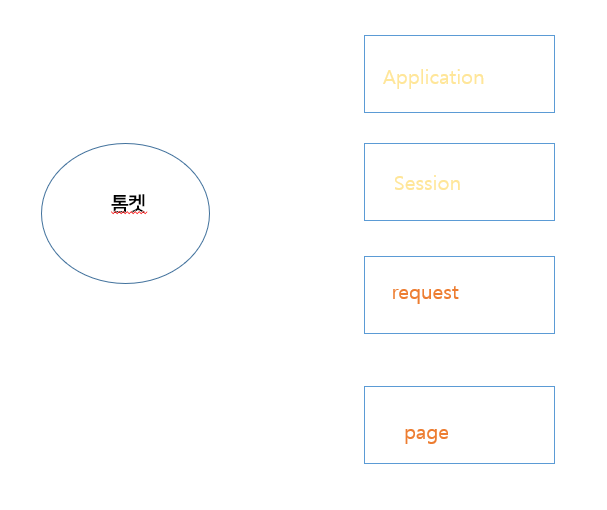
톰켓의 4가지 메모리 영역
공통으로 사용하는 영역 – Application, Session
사용자마다 각각 들고 있는 영역 - Request, Page

어떻게 사용되는지 범위를 알아보자
Application
성으로 빗대서 성이 세워진다는 것은 – Application의 생명주기는 -> 톰켓(성이 무너질 때까지 )이 꺼질 때까지
Tomcat이 만들어질 때 application에서 filtering을 한다. -> Application에서는 filtering 하는 정보를 저장할 수 있다.
Application
Io 란 하드에서 정보를 들고 오는 것 -> io 발생하면 컴퓨터는 느려짐
알고리즘 -> io 접근 횟수를 줄임! DB 접속을 줄임

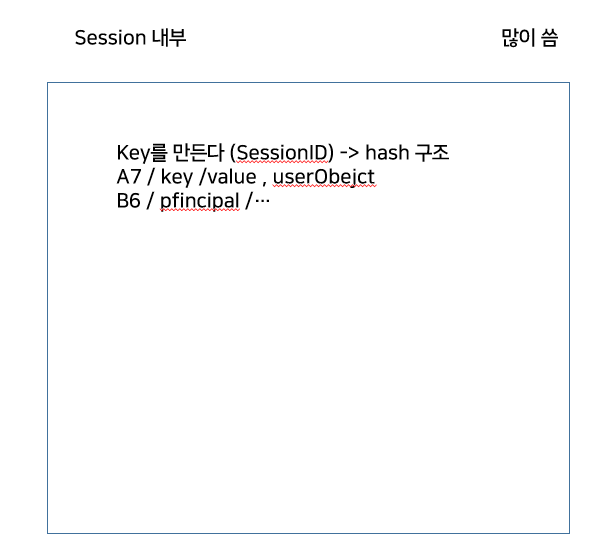
Session의 경우는 사용자의 정보를 가지고 있는 것들을 만들어 냅니다.
사용자의 정보뿐만 아니라 Key와 value 값을 가지고 있죠.
누군가가 요청하면 내부에서 <Hash> 즉, Key value 값을 만들어 냅니다.
Session은 사용자가 브라우저를 닫으면 안에 있는 key값에 대한 정보가 날아갑니다.
로그아웃 기능이 바로 Session Method를 활용하는 것입니다.)
그리고 요청 시마다 HttpHeader에서 계속 왔다 갔다 합니다.

Request의 경우에는 Session에 비해 가볍습니다. 그리고 속도도 빠르죠.
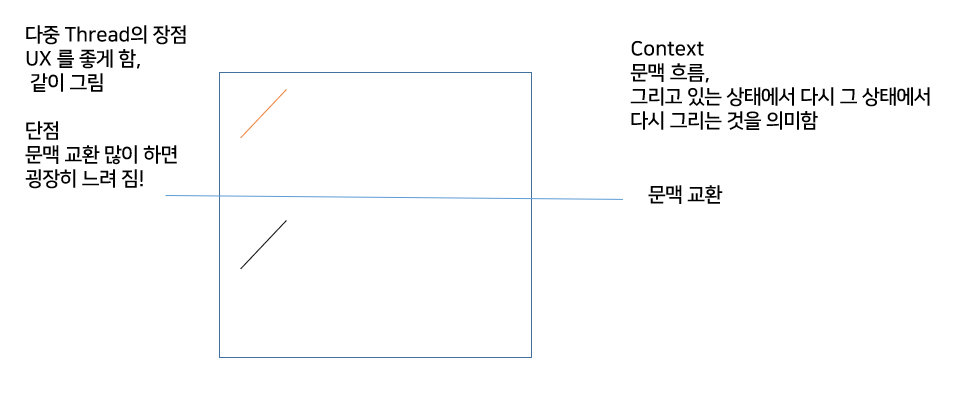
만약에 사이트에 많은 접속자가 접속을 하면 다음과 같이 스레드에 관한 기술을 사용을 합니다. 여기서 Context flow의 개념이 나옵니다. 문맥 흐름이라고 합니다.

동접자 수가 많아지면 위 그림과 같은 기술을 사용하여 사용자 경험을 향상합니다.
아래는 Request와 Redirect에 관한 것입니다.
Request
- 사용자마다 가지는 값
- 내 톰캣 서버
- 동접자 수를 관리함
- Request 메모리 값이 처리할 수 없는 메모리를 넘어가면 처리할 수 없다.
- 저장 영역
- 스레드 하나가 request를 관리함
사용자가 Request 방식으로 요청을 하면 Request는 생명주기가 적기 때문에 금방 데이터가 사라집니다. 주고받을 때 사라진다는 거죠, 그렇기 때문에 request Dispatcher를 통해 우리가 그 값을 리다이렉션 하게 되면 first request일 때 가지고 있는 Data를 복사를 해서 V로 보내주게 됩니다. 즉, Request(second) 두 번째 Request를 통해 Request(first)를 담아서 사용자에게 반환하는 것이죠.

Request안의 정보가 날아가지 않기 위해서 request디스패처를 사용합니다.
Redirect면 requests의 정보가 전부 다 날아가기 때문에
Request 디스패처가 기존의 저장되어있는 요청을 새로운 request에 덮어 씌어서 request에 있는 정보를 유지시킵니다.

문맥 교환

(스레드는 속도를 빠르게 하는 것이 아니라 UX를 좋게 합니다)
스레드가 여려 개면 동시에 그림을 그리는 것과 같습니다.
Context?
종이를 접어둠,, Context 전환 -> 문맥 교환
스레드가 많아지면 문맥 교환이 많이 일어나서 굉장히 느려집니다.
*
Nodes.js -> 스레드 하나!! -> 굉장히 빠름
*
Dependency Injection
의존성 주입의 정리 팁
무엇이 IOC에 들어있을까?
다 적어 보면 된다.
Final을 붙여보자!
의존성 주입하고 싶으면 모두 final을 붙여본다!!
그러고 나서
Final 은 상수화 시키는 것 + 무조건 초기화시켜야 한다.
어떤 요소를 편하게 쓰고 싶으면 DI를 해보고
사용하고자 하는 곳에 입력만 하면 됩니다.


Request, Session 실습
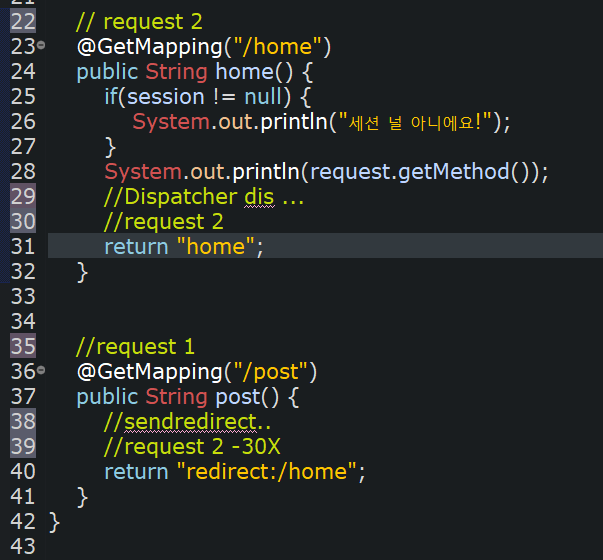
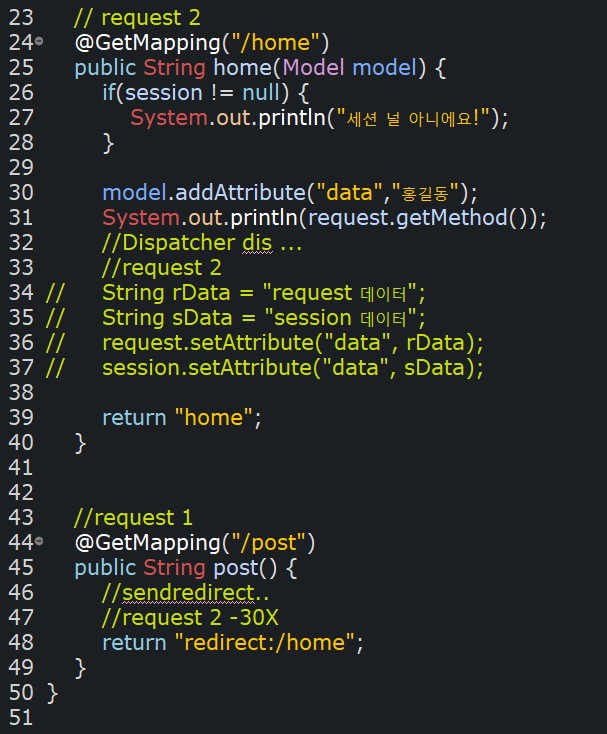
Getsession -> 만들어져 있는 session을 찾는 것!!
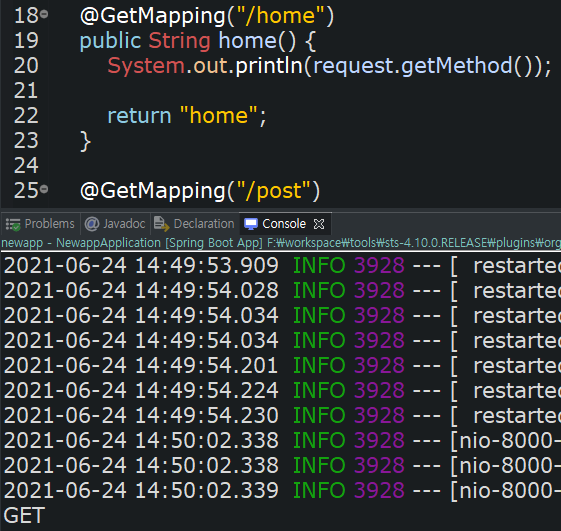
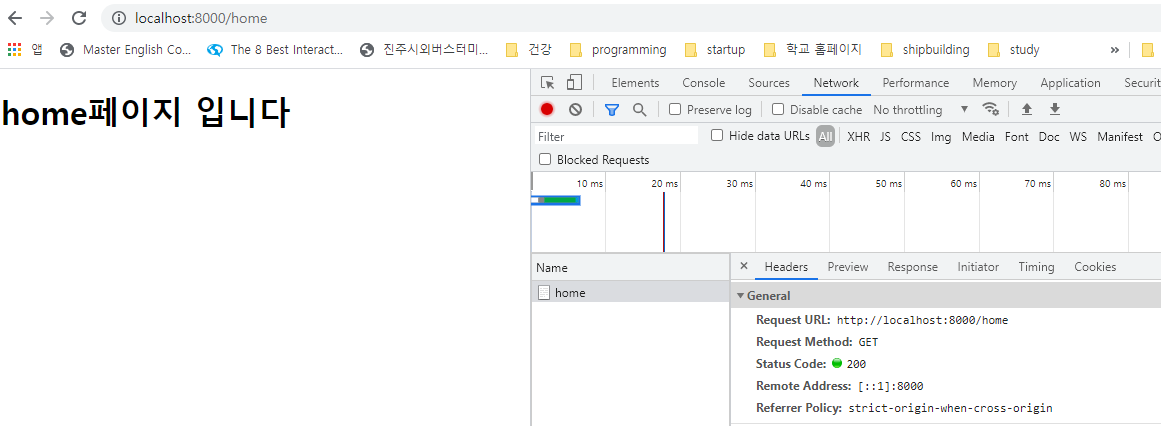
세션이 만들어졌는지 확인해보자.

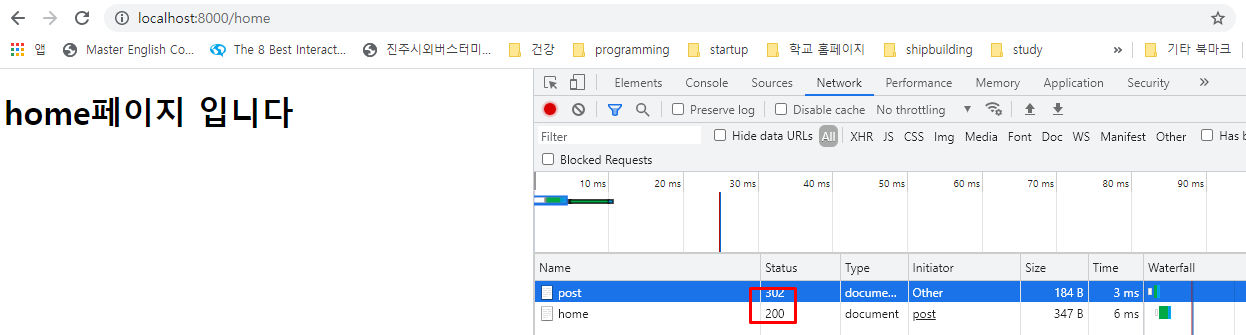
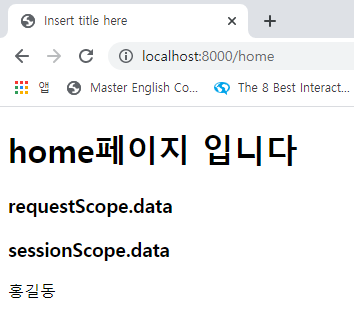
localhost:8000/home으로 요청했습니다.
분명 request로 요청하면 response 하기 전에 request생명 주기가 끝나서 redirect 되어서 300이 나와야 되지만 아래는 그렇지 않습니다. 바로 두 번째 request를 보내서 디스패처가 첫 번째 request를 복사를 하고 그 request가 두 번째지만 브라우저가 redirect를 잡아내지 못했습니다. ( 300번 에러가 떠야 하는데 뜨지 않음)

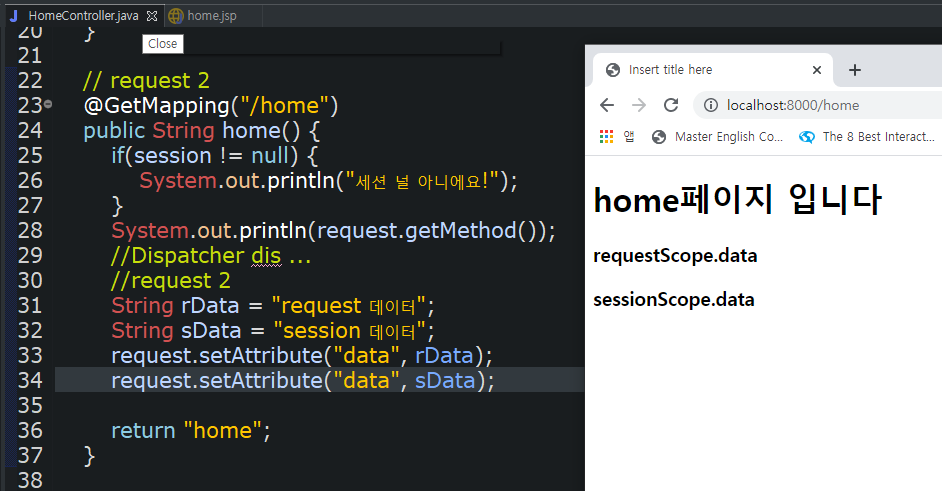
그 이유는 아래와 같은 코드를 입력을 해서 인데요,
Request는 2번 생성됩니다.
첫 번째 가 생성되고 리다이렉션 할 때 지워지고 다시 생성돼서 home을 요청합니다.
home에서 디스패처로 덮어써져서 유지됩니다.

아래의 화면은 post요청을 한 화면입니다.
localhost:8000/post로 url요청을 했지만 localhost:8000/home로 반환을 합니다.

302번 상태 코드를 보면
이 응답 코드는 요청한 리소스의 URI가 일시적으로 변경되었음을 의미합니다. 새롭게 변경된 URI는 나중에 만들어질 수 있습니다. 그러므로, 클라이언트는 향후의 요청도 반드시 동일한 URI로 해야 합니다.
우리는 localhost:8000/post로 요청을 했지만 받은 것은 localhost:8000/home으로 받았기 때문에 위와 같은 상태 코드를 반환하게 됩니다.
다형성
객체지향 2원칙
타입이 일치해야 한다.
예를 들어 Lion이 animal을 extends 할 수 있지만 sonata는 extends engine을 할 수 없습니다.
그 이유는 Lion은 animal이 성립하지만 but sonata는 engine이 될 수 없기 때문입니다.
다형성이 성립 안 하면 자바에서 결합을 시켜서 생성자에 final로 요소 저장을 해둡시다.
Jsp와 jstl
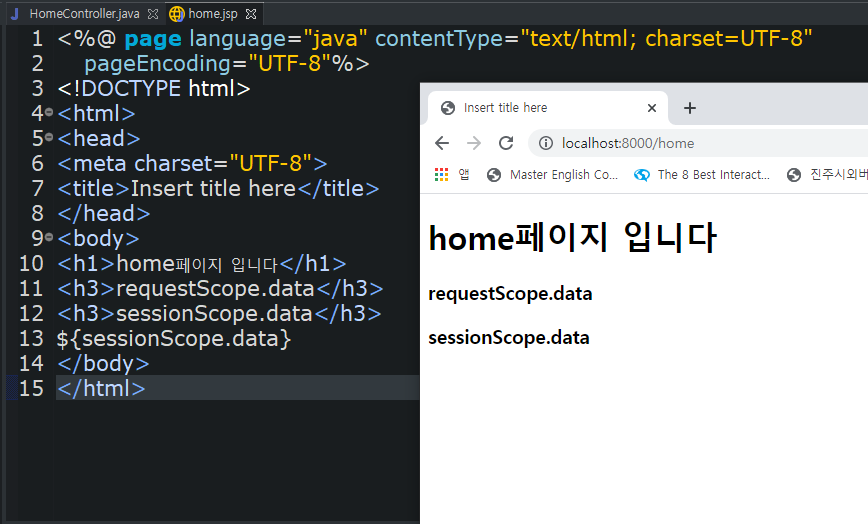
jsp에서 스크립트 태그 <%= %>은 표현식이며 안에 있는 요소를 브라우저에 보여줍니다.
jstl에서의 El 표현 식 ${data}
Request, Session.setAttribute

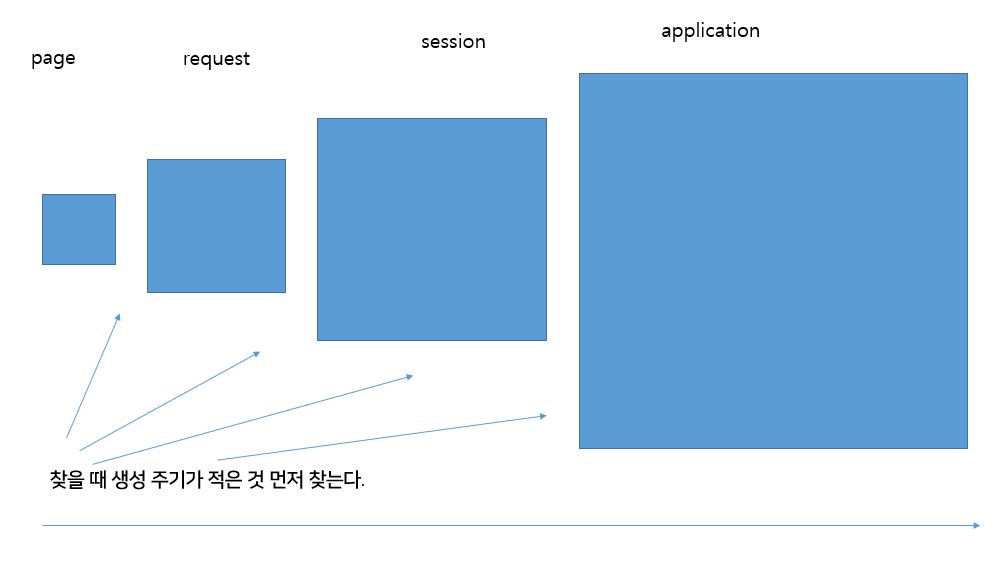
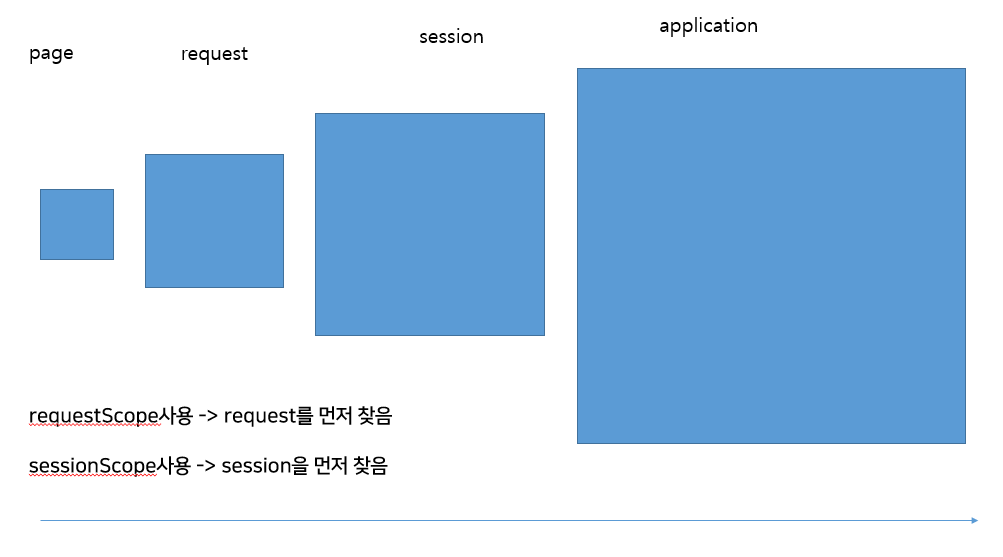
위와 같이 톰켓이 요청 정보를 찾을 때 4가지 영역을 ( page -> request , session, application, $[data]를 찾을 때 )
영역(메모리의 생성 주기가)이 작은 순으로 찾습니다.

그러나 위와 같은 Method를 활용을 하면 먼저 request나 session을 찾게 설정해 둘 수 있습니다.

위에 화면을 보면 Session.setAttribute를 하지 않아서 지금 데이터가 들어있지 않은 상태인데,
그렇기 때문에 오른쪽 브라우저에서 보이지가 않습니다. 여기서 sessionScope.data는 원래 톰켓이 생명주기가 낮은 영역인 page -> request -> session -> application에서 전부 다 뒤져서 값을 돌려주어야 하는데 sessionScope를 쓰게 되면 session을 먼저 뒤지기 때문에 sessionScope를 사용하면 우리가 컨트롤할 수 있게 됩니다.
sessionScope.data는
'Session에 data를 꺼내서 줘.'라는 뜻이며 ${} 표현식 안에 들어있는 요청을 받아서 값을 반환합니다.

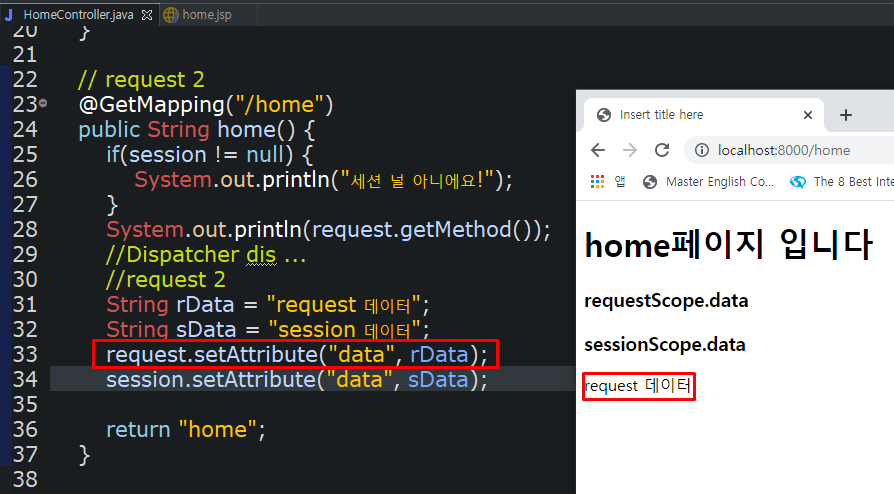
jstl 문법을 사용해서 data를 불러와보자.
아래와 같은 경우는 request 데이터를 불러옵니다.


동일하게 저장된 data를 요청하면 request 데이터가 나오게 됩니다. 그 이유는 바로 data를 request 쪽에서 먼저 찾아서 요청을 받아 request 데이터가 먼저 나오게 됩니다.
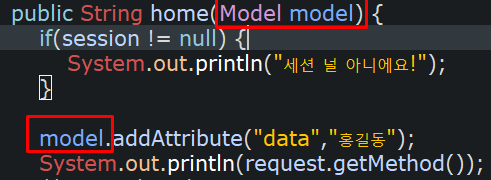
Model.addAttribute
DI의 특징으로 아래와 같습니다.
1 생성자-전역
2 매서드 매개변수-메서드
Model의 매개변수를 request에 속성을 쏙 넣어줍니다.

Total View



의존성 주입(Dependency Injection)에 쏟은 시간보다 다른 기초적인 부분을 많이 다루었습니다.
차후 수정이나 정리를 하겠습니다.
Tips
포인터란?
변수
컴파일 o , x의 기준으로
컴파일된다 -> 바로바로 실행됨 (c언어)
컴파일 x -> 램을 확보해야 됨 ( python, java )
- 주소 번지를 저장 ( 4바이트)
- 그러고 그 번지를 저장할 수 있는 램에 (int에 저장함)
- 포인터 -> 사이즈를 모를 때 씀!!
- 사이즈를 확보할 수 있으면 컴파일 가능
- X -> 컴파일 불가능
- 자바스크립트는 -> 컴파일 불가능 -> 느리지만 개발은 빠르다
- 하나를 잘 알면 열을 안다 깊게 배우자
- 인터넷에 적혀있는 말이 다 맞지 않음
- 운영체제 언어에서 프로그래밍 언어가 파생된 것
- 자바는 스레드가 있음
- 파이썬은 있어도 사용 불가능
- 자바스크립트 스레드 한 개
- 비교하면서 공부하면 빨라짐
- 새로운 언어는 이해는 빠른데 적응이 좀 걸림 1~2개월
- Template engine => html에 코드 넣는 것
- 가끔 에러 나면 지웠다가 다시 적으면 됨
- jsp에서 / String data = (String ) Request.getAttribute 할 때 앞에 타입을 적어 두는 이유는 다운 패치를 해서 타입을 맞추기 위해서!! 기존의 그 메서드를 들어가 보면 Object 타입으로 하게 되어있다.
Reference
[Spring] 제어의 역전(IoC), 의존성 주입(DI)
개요 ◎ IoC란? ◎ DI란? ◎ 의존성 주입 방법 ◎ 기본적인 예시 ◎ 추상화 예시 ◎ DI 예시 - 생성자 이용 ◎ DI 예시 - Setter 이용 안녕하세요. J4J입니다. 이번 포스팅은 IoC와 DI에 대해 적어보는 시간
jforj.tistory.com
'BackEnd > Spring' 카테고리의 다른 글
| [Spring][5]TCP/JPARepository for CRUD[TCP통신과 JPA를 이용한 Repository 설계] (0) | 2021.06.30 |
|---|---|
| [Spring][4]DB Connection Practice[DB 연결 실습] (0) | 2021.06.30 |
| [Spring][2] The practice of MVC pattern [MVC 패턴 실습] (0) | 2021.06.24 |
| [Spring][1] MVC pattern [MVC 패턴] (0) | 2021.06.24 |
| The foundation for entering Spring [ 스프링 입문의 기초 지식 ][2] (0) | 2021.06.23 |
![[Spring][3]Dependency Injection[의존성 주입]](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdna%2Fbgp6mU%2Fbtq8aDdvtWQ%2FAAAAAAAAAAAAAAAAAAAAALir0tL42W3VSJYvpb1gp90O_VPpUvfS8mjeeieegpaY%2Fimg.png%3Fcredential%3DyqXZFxpELC7KVnFOS48ylbz2pIh7yKj8%26expires%3D1769871599%26allow_ip%3D%26allow_referer%3D%26signature%3DMuXGq3Kx%252BodXOU9l5dOojUdeN34%253D)