목차
- JSP와 Spring의 차이
- 코드 정리
- 주소 api 구현
JSP와 Spring의 차이

Jsp와 Spring을 비교해보면 다음과 같습니다.
우리가 Spring에서는 MVC패턴을 사용하기 때문에 Controller를 거쳐야 합니다.
반면 Jsp는 Controller를 거치지 않고 스스로 호출합니다.
API 코드 정리
test 후 완성된 코드를 적어 놓았습니다.
*
Tips
모델에 담아서 넘겨줌 -> jsp파일로 던져줌
톰켓에서 자바 먼저 컴파일 -> 자바스크립트 컴파일
그러나 반대는 안된다.
자바스크립트는 한 줄씩 읽고 디버깅해야 한다.
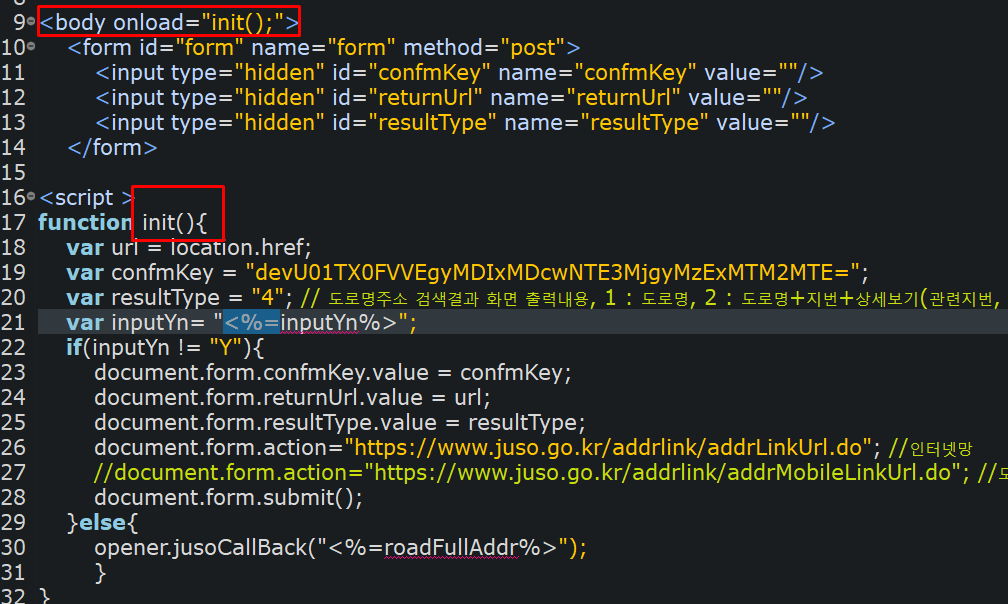
body 온로드 이후 자바스크립트 생성
*

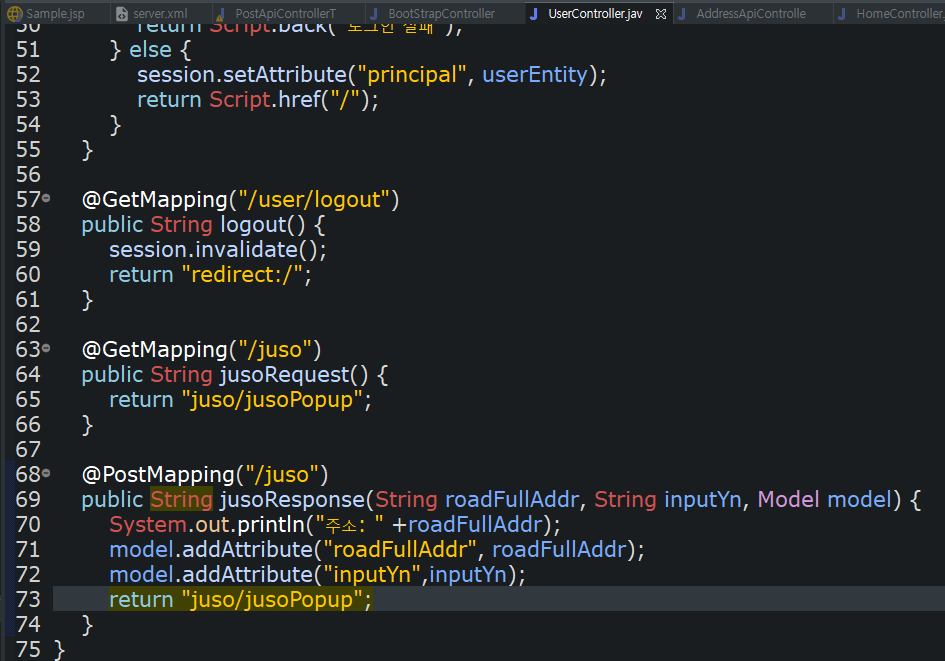
UserController를 다음과 같이 정리합니다.

코드:
@GetMapping("/juso")
public String jusoRequest() {
return "juso/jusoPopup";
}
@PostMapping("/juso")
public String jusoResponse(String roadFullAddr, String inputYn, Model model) {
System.out.println("주소: " +roadFullAddr);
model.addAttribute("roadFullAddr", roadFullAddr);
model.addAttribute("inputYn",inputYn);
return "juso/jusoPopup";
}
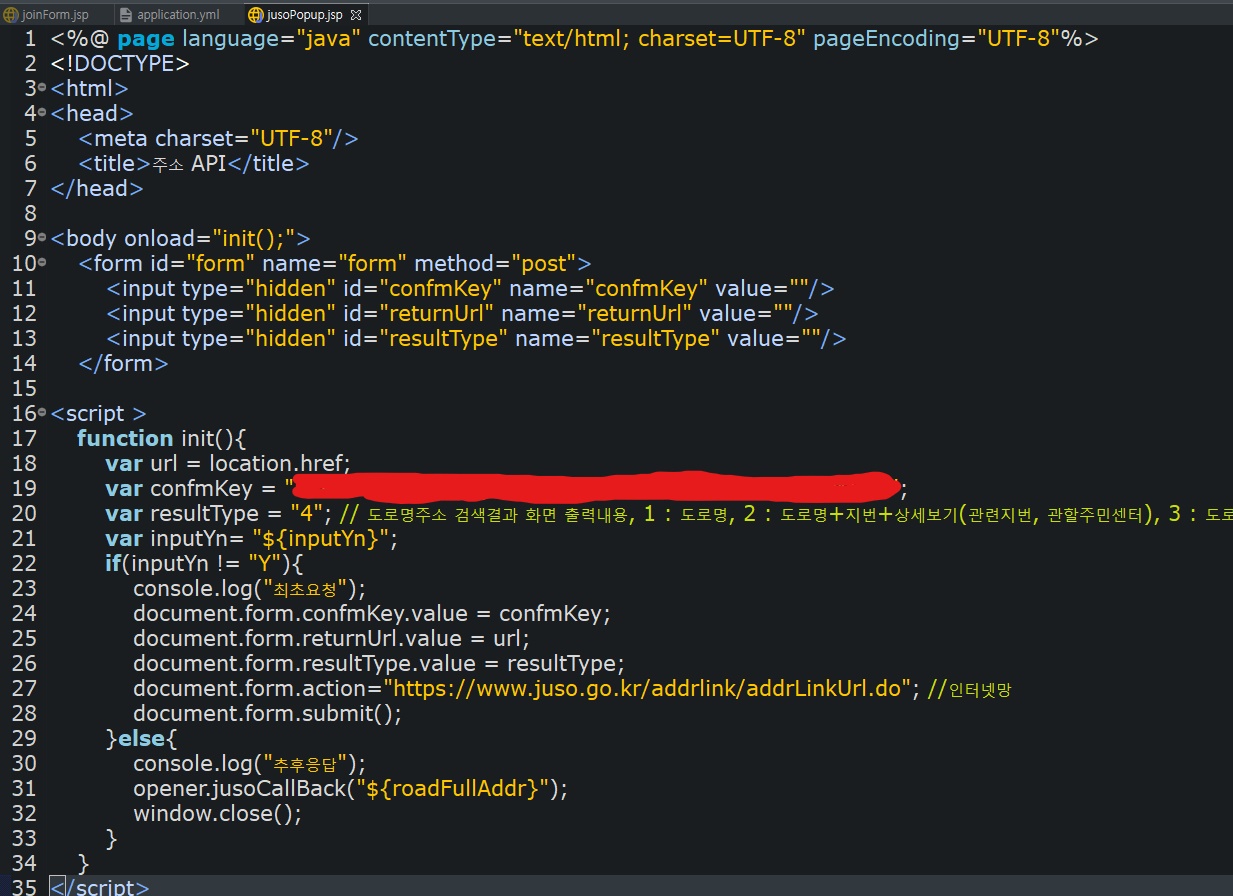
jusoPopup을 다음과 같이 정리합니다.

코드 :
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<!DOCTYPE>
<html>
<head>
<meta charset="UTF-8"/>
<title>주소 API</title>
</head>
<body onload="init();">
<form id="form" name="form" method="post">
<input type="hidden" id="confmKey" name="confmKey" value=""/>
<input type="hidden" id="returnUrl" name="returnUrl" value=""/>
<input type="hidden" id="resultType" name="resultType" value=""/>
</form>
<script >
function init(){
var url = location.href;
var confmKey = "confmKey를 넣어주세요";
var resultType = "4"; // 도로명주소 검색결과 화면 출력내용, 1 : 도로명, 2 : 도로명+지번+상세보기(관련지번, 관할주민센터), 3 : 도로명+상세보기(상세건물명), 4 : 도로명+지번+상세보기(관련지번, 관할주민센터, 상세건물명)
var inputYn= "${inputYn}";
if(inputYn != "Y"){
console.log("최초요청");
document.form.confmKey.value = confmKey;
document.form.returnUrl.value = url;
document.form.resultType.value = resultType;
document.form.action="https://www.juso.go.kr/addrlink/addrLinkUrl.do"; //인터넷망
document.form.submit();
}else{
console.log("추후응답");
opener.jusoCallBack("${roadFullAddr}");
window.close();
}
}
</script>
</body>
</html>
joinForm을 다음과 같이 정리합니다.

코드:
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<%@ include file="../layout/header.jsp"%>
<div class="container">
<form action="/auth/join" method="post">
<div class="form-group">
<label for="username">Username</label> <input type="text" class="form-control" placeholder="Enter username" name="username">
</div>
<div class="form-group">
<label for="password">Password</label> <input type="password" class="form-control" placeholder="Enter password" name="password">
</div>
<div class="form-group">
<label for="email">Email</label> <input type="email" class="form-control" placeholder="Enter email" name="email">
</div>
<input class="btn btn-info" type="button" onclick="goPopup();" value="주소찾기">
<div class="form-group">
<label for="address">address</label>
<input type="text" class="form-control" placeholder="Enter address" name="address" id="address" readonly="readonly"/>
</div>
<button type="submit" class="btn btn-primary">회원가입</button>
</form>
</div>
<script>
function goPopup(){
var pop = window.open("/juso","pop","width=570,height=420, scrollbars=yes, resizable=yes");
}
function jusoCallBack(roadFullAddr){
let addressEL = document.querySelector("#address");
addressEL.value = roadFullAddr;
console.log(addressEL);
}
</script>
<%@ include file="../layout/footer.jsp"%>
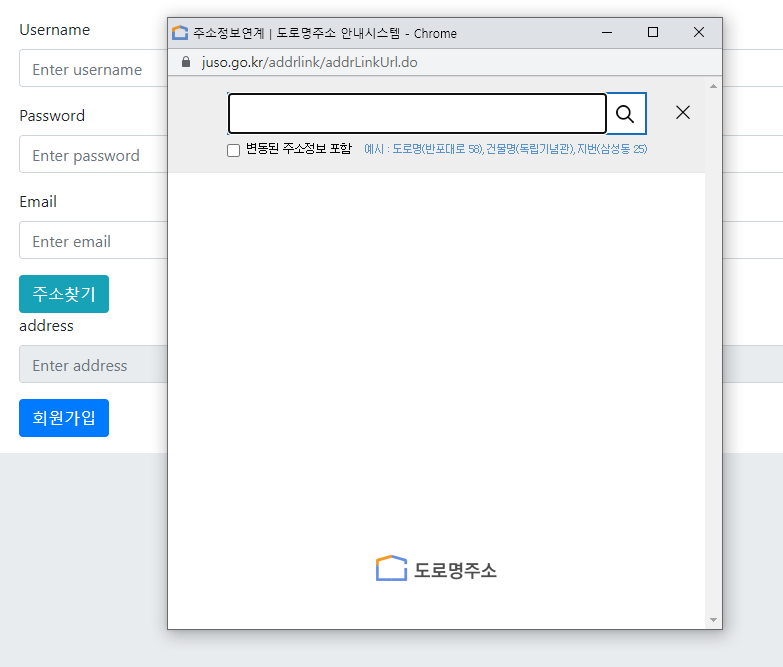
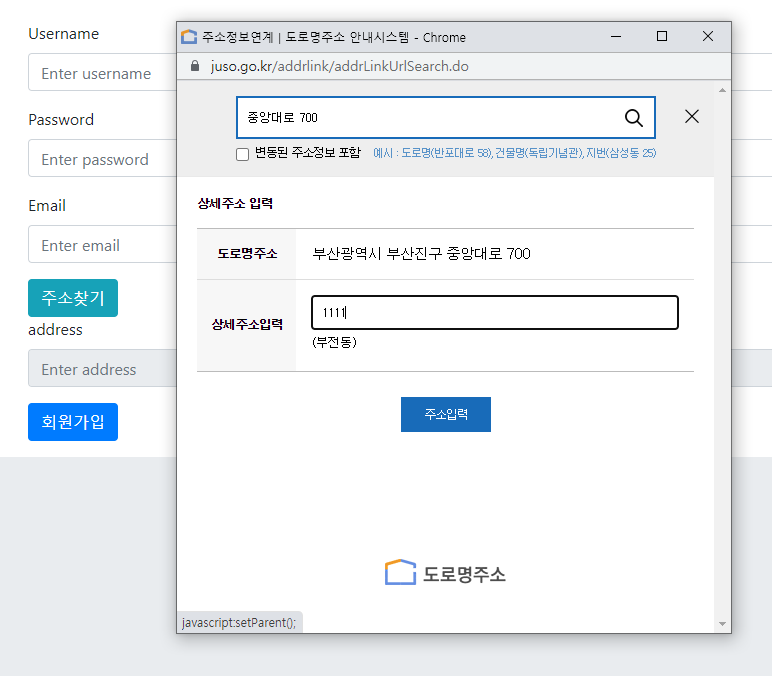
구현되는 모습




'BackEnd > Spring' 카테고리의 다른 글
| [Spring][16]Main Page[메인페이지, 상세페이지 구현] (0) | 2021.07.14 |
|---|---|
| [Spring][15]Update practice[회원정보 수정 및 주소 API활용하여 가져오기] (0) | 2021.07.14 |
| [Spring][13]API Practice[API 실습, test] (0) | 2021.07.11 |
| [Spring][12]API 활용하기 (0) | 2021.07.10 |
| [Spring][11]JPA fetchType, Mapping, Open-in-view[양방향 맵핑 정리,LAZYloading] (0) | 2021.07.09 |
![[Spring][14]API Practice2[Address API 구현코드, Debug]](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdna%2FFU3I0%2Fbtq9fwxg4uE%2FAAAAAAAAAAAAAAAAAAAAAMhkqFpRYurwQukAyiPKM2BxKa1vtUm6XTDJNdohHEfP%2Fimg.png%3Fcredential%3DyqXZFxpELC7KVnFOS48ylbz2pIh7yKj8%26expires%3D1772290799%26allow_ip%3D%26allow_referer%3D%26signature%3DpCmjjAMaNrXP0fCGzSFePLNWJv4%253D)