목차
- onsubmit
- updateform수정
- Delete수정
Onsubmit
form으로 넘겨줄지 아닐지는 그때 그때 다릅니다.
JS로 넘겨줄지, form태그로 그냥 넘겨줄지를 판단하는 것은
상황에 따라서 다릅니다.
JS로 넘기면 JSON 객체형태로 주고받으며,
form형태로 넘기면 x-www-form.. 형태로 주고 받습니다.
*
자바스크립트 form serialize
*

form action 이 실행될 때
버튼을 누르면 (submit)
onsubmit 안에 있는 것이 실행됩니다.
*
return이 true면 action 이 동작되며
return이 false면 atcion 이 동작되지 않습니다.
*
onsubmit 안에 JS function을 써주면
action 하기 전에 검증과 검사, 유효성 검사를 하고 나서
true를 return 하면 action을 보내줍니다.
onsubmit을 쓰는 이유는 Put 하기 위해서입니다.
onsubmit을 쓴다면 action을 하지 못하게 해야 합니다.
submit이 실행되면 새로고침 됩니다.
true던 false던
새로고침을 막아야 합니다.
update가 정상적으로 되면 return이 되게 합니다.
event.preventDefault();
를 사용하면 새로고침을 막아줍니다.

OS가
이벤트 루프에 쌓여있던 것이 실행하게 됩니다.
클릭을 했을 때, event에 다 들어오게 됩니다.

내용이 수정되지 않고
SubmitEvent를 Console창에서 확인할 수 있습니다.
이제 JS에서 처리하기 때문에 action 태그가 실행되지 않습니다.
즉, onsubmit에 JS함수를 넣어주었기 때문에,
이 onsubmit안에 있는 함수에서
return 값으로 true를 주어야지, 실행이 되게 됩니다.

let으로 title과 content를 querySelector로 잡아서 할당하는 모습

브라우저 console창에서
let title_el = document.querySelector("#title");
을 입력하면
-> undefined
title_el
-> <input id="title" value="제목1" type="text" class="form-control" placeholder="Enter username" name="title" required="required">
#title을 querySelector에 넣으면
지금 id가 title인 것을 잡아서 그것을 가져오게 합니다.
이렇게 JS를 활용하여 다음과 같이 id 값을 지정하여 그것을 let에 가져올 수 있습니다.
(let에 할당할 수 있다)

Console 창에서 다음과 같이 쓰면 value 값을 확인할 수 있습니다.
title_el.value
-> "제목1"

content도 똑같이 해봅니다.
이제 실습으로 네이버에 날씨를 검색해봅니다.
30도 위에 마우스 우클릭 그리고 검사

class가 todaytemp네요
똑같이 let todayTemp_el = document.querySelector(".todaytemp");
todayTemp_el을 입력하면
안에 있는 요소를 가져옵니다.

아래처럼 value로 하니 값이 나오지 않네요,
아마 변수 안에 value 값을 넣지 않아서 그런 것 같습니다.
태그와 태그 사이에 있기 때문에
textContent로 찾아보니
사이의 값인 30이 나오게 됩니다.

Put으로 updateForm 변경
JS를 사용하여 다음과 같이 바꿔 줍니다.
기존의 업데이트는 Post 방식으로 하였기 때문에
Put방식으로 바꿔 줍시다.
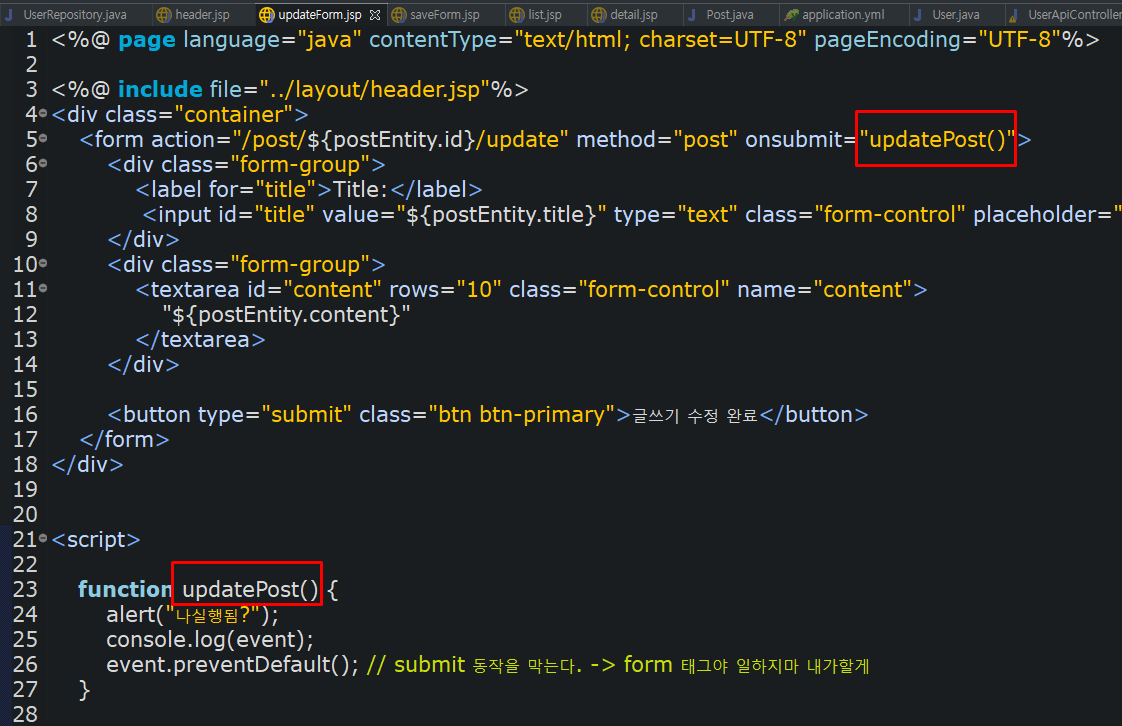
updateForm.jsp


PostController에 있었던 예전의 Update 컨트롤러

이렇게 바꿔줍니다.

이렇게 바꿔주면 return을 String데이터로 하게 되는데,
(@ResponseBody, @RequestBody)
JS로 받아줍니다.
Script
function updatePost()

event.preventDefault();
를 추가하는 이유는
submit이 실행이 되면(버튼을 누르면) 새로고침이 되어서 그 동작을 막아줍니다.
즉, 스크립트로 동작을 하겠다는 약속을 하는 것입니다.
그리고 title, content 변수에 document.querySelector().value;를 사용하여
위의 id를 꽉 잡아 와서 넣어줍니다.
(#tilte), (#content)
updateDto라는 JS 객체를 만들어 줍니다.
이 객체 안에
{
title:title,
content:content
};
이렇게
위에서 가져온 두 변수를 넣어줍니다.
이렇게 넣어서 만들어진 JS객체는 아래에 담겨서
JSON.stringify(updateDto)
JSON형태로 변환해서 던져줄 수 있게 됩니다.

fetch(url, {담아서 보낼 것들})
JSON.stringify();
-> JS 객체를 JSON객체로 바꿔줍니다.
여기서 let response로 return 값을 받지만,
여기에 String으로 들어오는지, JSON 객체로 들어오는지 모르기 때문에
response로 미리 받고
response.text(); 로 다시 확실하게 text의 형태로
parseResponse에 담아줍니다
parseResponse의 값을 확인해서 어디로 보낼지 정합니다.
location.href("");
*
location 객체
위치를 가지고 있어서 바로 거기로 보낼 수 있다.
history 객체
이전의 기록으로 그 전으로 돌아가게 한다.
*
Delete 구현
detail.jsp

onsubmit를 form태그에 추가합니다.
버튼을 누르면 다음과 같은 script function이 실행되게 됩니다.
(deletePost())
deletePost()

여기서 event로 데이터를 들고 오고
fetch 위치를 적게 하여 컨트롤러를 거쳐서 response로 받아옵니다.
이렇게 하면 method인 delete가 실행됩니다.
그리고 response에 text로 담아온 것을 response.text()로 parseResponse에 담아서
아래 명령을 분기를 놔눠서 줍니다.
이존의 Controller의 Mapping을
DeleteMapping으로 바꿔줍니다
deleteById

'BackEnd > Spring' 카테고리의 다른 글
| [Spring][19]Updating post[글쓰기 수정 구현] (0) | 2021.07.19 |
|---|---|
| [Spring][18]Using summernote[글쓰기 작성 구현] (0) | 2021.07.19 |
| [Spring][17]Page Update, Delete[게시글 수정,삭제 구현] (0) | 2021.07.16 |
| [Spring][16]Main Page[메인페이지, 상세페이지 구현] (0) | 2021.07.14 |
| [Spring][15]Update practice[회원정보 수정 및 주소 API활용하여 가져오기] (0) | 2021.07.14 |
![[Spring][20]Page update and delete by JS[JS를 활용하여 update, delete구현]](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2FbEXyWA%2Fbtq9IDIcvZK%2FEdIS9AS4JKcA6DrzuM8RoK%2Fimg.png)