마우스 이벤트를 사용하면 된다
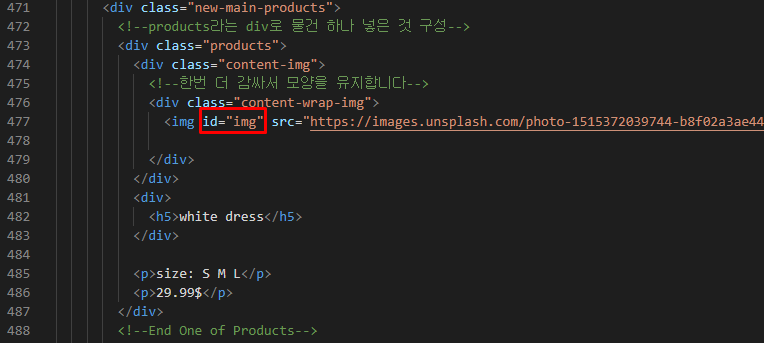
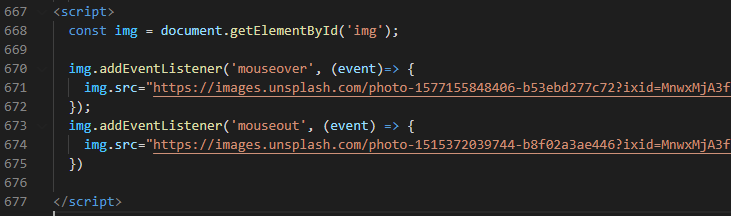
직접 구현한 코드


다른 블로그를 참조 했다.

마우스를 올리면 아래와 같이 변한다!

그리고 마우스를 다시 멀어지게하면 원래대로 돌아온다!
Reference
https://hianna.tistory.com/492
[Javascript] 마우스 이벤트(event) 종류
마우스 이벤트의 종류를 알아보고, 각 이벤트들이 언제 어떻게 동작하는지 정리해 보았습니다. 0. 마우스 이벤트의 종류 1. click, mousedown, mouseup 2. dblclick 3. mousemove 4. mouseover, mouseout 5. mouse..
hianna.tistory.com
https://wecanit.tistory.com/17
[Javascript] 이미지 변경 (img src)
html로 표현된 이미지를 변경하려면 정적인 html로는 변경이 어려우나 Javascript를 이용하면 간단하게 해결할 수 있습니다. 예제 Insert title here 이미지 위와 같이 화면에 하나의 이미지가 띄
wecanit.tistory.com
https://sas-study.tistory.com/141
[Javascript] 자바스크립트 마우스 이벤트(mouse event)
마우스 사용할때 발생하는 이벤트 - onmouseXXX 로 시작 1. onmouseover : 해당 객체의 영역위에 커서가 진입하는 순간 발생 2. onmouseout : 해당 영역에서 커서가 빠져나가는 순간 발생 3. onmousedown :..
sas-study.tistory.com
https://song-yoshiii.tistory.com/9
[JavaScript] img src를 반복문, 조건문을 이용해서 변경하기
JavaScript로 img src를 변경하기 오늘은 JavaScript로 img src를 변경해볼텐데요. 저는 HTML로 작성한 코드에서 img안에 들어갈 내용(src)을 사용자의 접속 지역에 따라서 다르게 표현하고 싶었답니다. 그래
song-yoshiii.tistory.com
'Programming > Feature Implementation' 카테고리의 다른 글
| [Feature Implementation]장바구니 체크 유무 확인 후 삭제 기능 구현 (0) | 2021.08.10 |
|---|