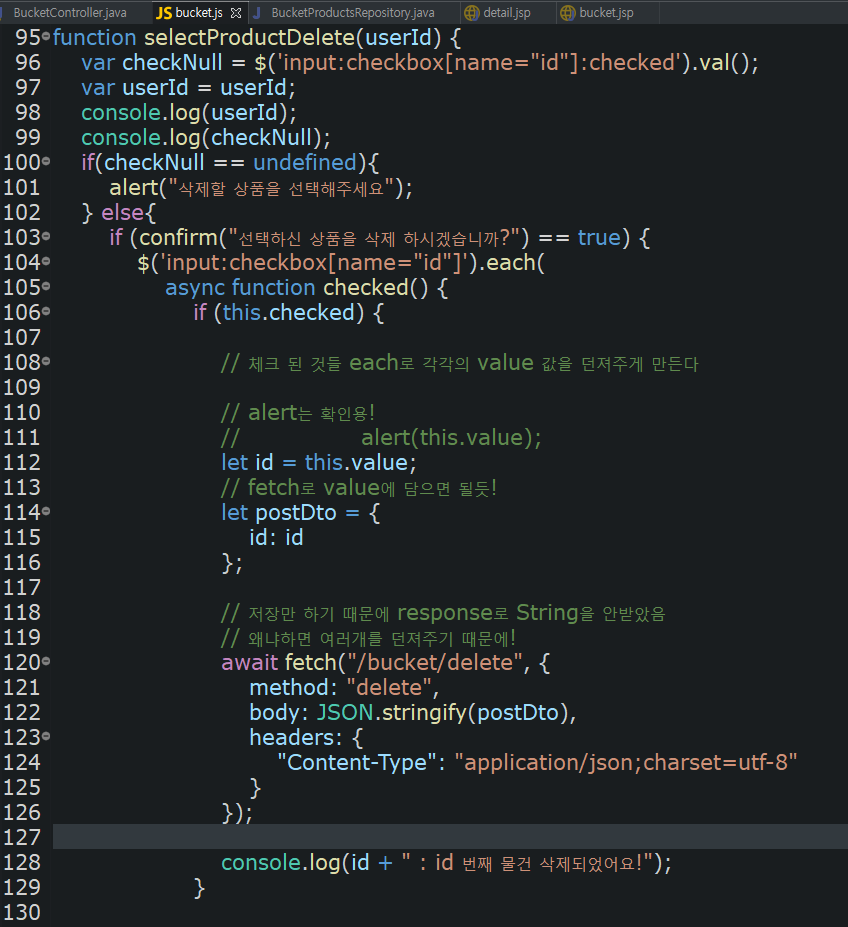
기존의 장바구니에서 상품이 선택이 되지 않아도 confirm문이 실행되어서
confirm문 밖에 if elas문으로 null 체크하여 분기를 놔눠 주었습니다.


해결한 문제 점으로는
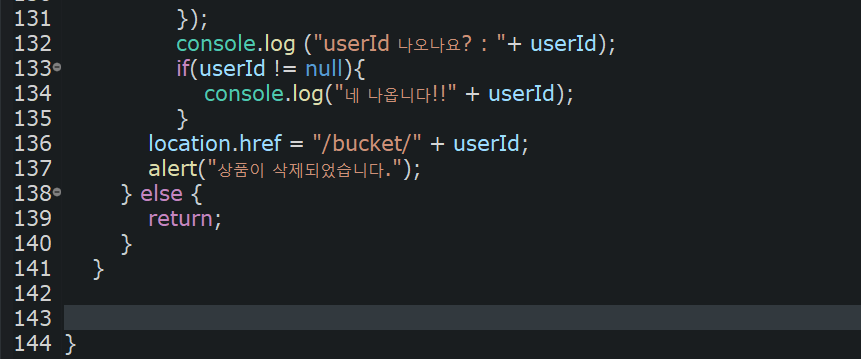
1. 기존의 파라미터 값, userId값이 if문의 분기가 늘어나면서 userId가 undefined로 되는 것을
userId를 전역 변수로 설정 후 지역 함수에 들어가게 하여 해결했습니다.
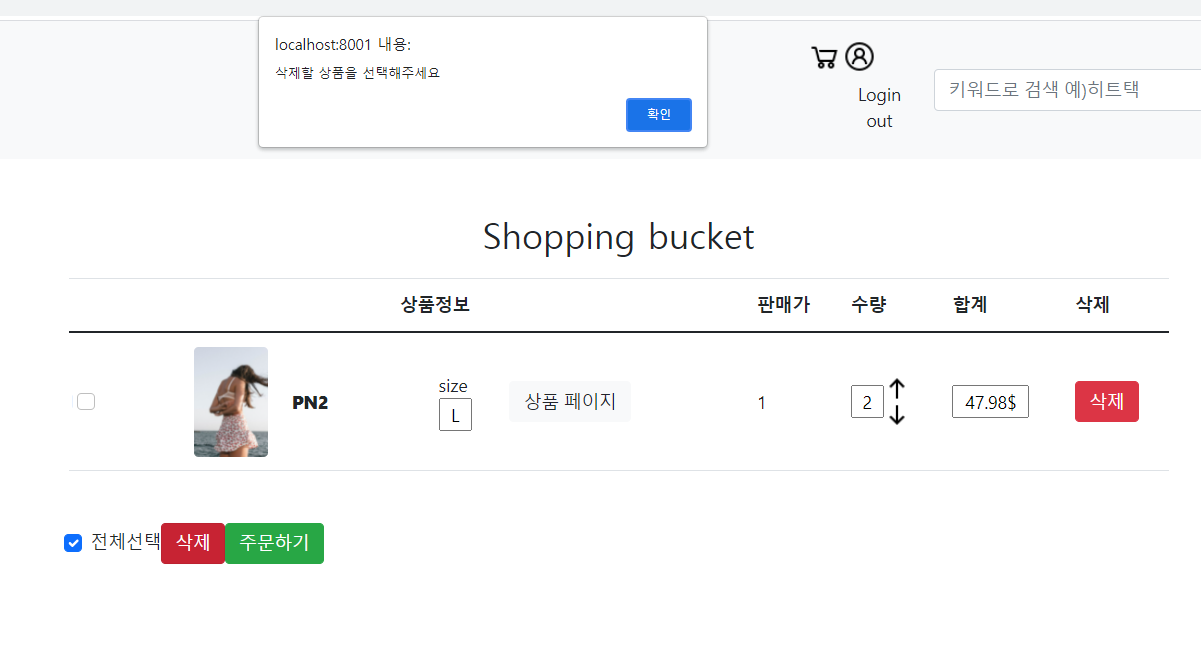
2. 선택하지 않으면 선택하라는 메시지를 건네주기 위해 위와 같이 분기를 만들어 주었습니다.
checkNull을 만들어서 체크박스가 선택이 되지 않으면 undefined로 리턴되는데
상품을 선택하라는 창을 띄우게 합니다.
아래 자료들을 참고했습니다.
JavaScript 전역변수와 지역변수
전역변수와 지역변수 / var의 사용에 따른 차이 / 전역변수를 사용하여 싶지 않을 때 (with 익명함수) / JavaScript만의 지역변수, 전역변수 정의 / 정적 유효범위를 갖는 JavaScript
velog.io
[javascript/jQuery] id, name, class 값 가져오기
안녕하세요, Haddoddo입니다. 오늘은 javascript와 jquery에서 자주 사용하는 id, name, class를 사용해 value를 가져오는 방법에 대해 정리해보도록 하겠습니다. ○ id 흔히 HTML에서 사용하는 id는 객체에 이
haddoddo.tistory.com
https://sanghaklee.tistory.com/3
[JavaScript] Null check, 빈 값 체크
[JavaScript] Null check, 빈 값 체크 v2019 JavaScript는 데이터형에 대해서 꽤 자유로운 언어입니다. var value = 1; // Number 형 1 console.log(value, typeof value); // 1 number value = "1" // String 형..
sanghaklee.tistory.com
http://order.kyobobook.co.kr/cart/cartListMain
장바구니 - 인터넷교보문고
order.kyobobook.co.kr
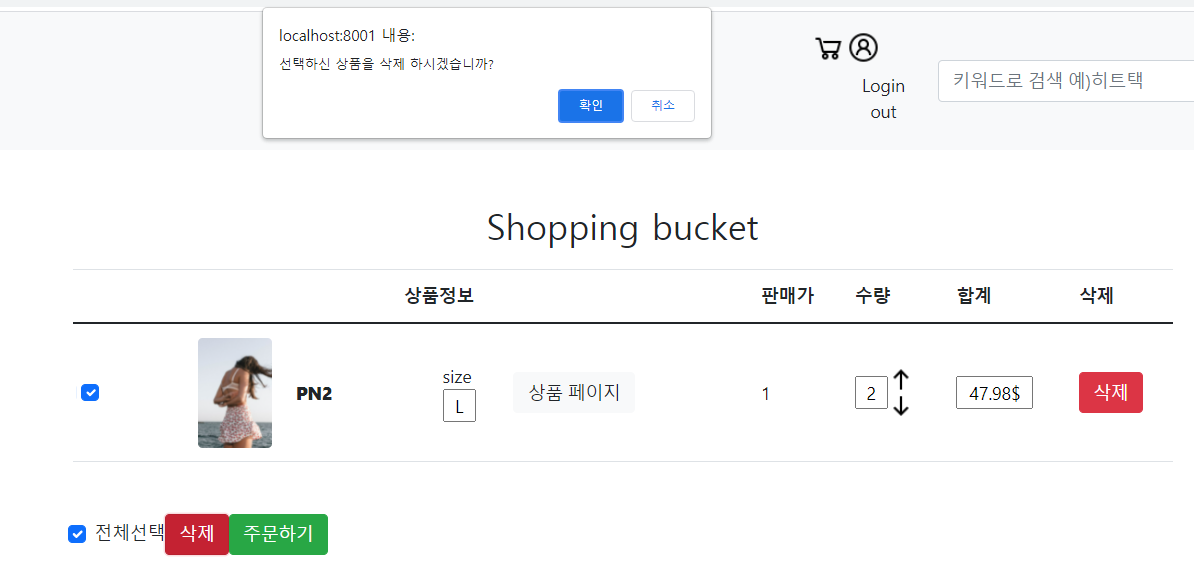
구현되는 모습
1. 상품이 바구니에 있고 상품을 선택하지 않았을 때

2. 상품을 선택했을 때

3. 선택되는 상품이 없을 때

'Programming > Feature Implementation' 카테고리의 다른 글
| [Feature implementation]마우스 올렸을 때 이미지 변화주기[with JS] (0) | 2021.07.27 |
|---|
![[Feature Implementation]장바구니 체크 유무 확인 후 삭제 기능 구현](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdna%2FbhFUcf%2FbtrbEOCqKC0%2FAAAAAAAAAAAAAAAAAAAAANE3WU39hKPzfV0dYhdX8iAwJO6_FPSJIjhlQxqUqJ-w%2Fimg.png%3Fcredential%3DyqXZFxpELC7KVnFOS48ylbz2pIh7yKj8%26expires%3D1772290799%26allow_ip%3D%26allow_referer%3D%26signature%3DNfAfyTWnH8SlwiV%252F2Gw8N4NwN9k%253D)