목차
- Html 기본 태그
- table 태그
Html이란?
HTML(Hypertext Markup Language)은 웹 페이지와 그 내용을 구조화하기 위해 사용하는 코드입니다. 우리가 웹페이지를 제작을 할 때, 건물의 골재에 해당한다고 생각하면 됩니다. 코드를 감싸는 구조이기 때문에 그 안에 코드를 작성할 수 있습니다.
Html은 프로그래밍 언어가 아닙니다. 콘텐츠의 구조를 정의하는 마크업 언어입니다. Html은 콘텐츠의 서로 다른 부분들을 씌우거나(wrap) 감싸서(enclose) 다른 형식으로 보이게 하거나 특정한 방식으로 동작하도록 하는 일련의 요소(elements)로 이루어져 있습니다.
- 여는 태그(opening tag)
- 닫는 태그(closing tag)
- 콘텐츠(content)
- 요소(element)


html 확장자를 정해주기 위해서 저장합니다.


파일 이름.html 로 저장하거나
파일 형식에서 html로 찾아서 저장합니다.




기본 태그들
<html> 태그 - 이 태그 안에서 시작하고 끝난다.
<head> 태그 - 웹 페이지의 정보, 문서에서 사용할 외부 파일들을 링크할 때 사용
<title> 태그 - 웹 페이지 상단의 이름을 정한다. (제목 표시줄)
<body> 태그 - 웹 콘텐츠(content)를 담는 태그, 브라우저에 실제 표시되는 내용
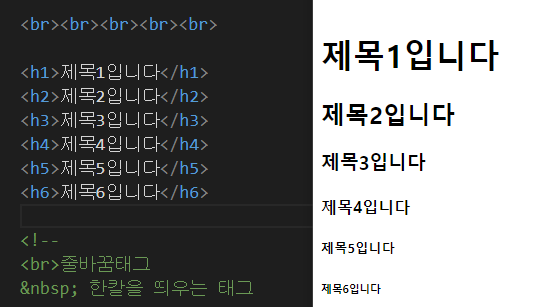
<br> 태그 - enter 역할


아래와 같이 아무리 값을 뛰운 상태에서 작성해도 웹에서는 변화가 없다.

를 추가를 해주면 space bar를 누른 것과 같아진다.

<h> 태그 - 제목 태그이며 아래와 같이 6까지 있다.

<p> 태그 - 문단 태그라고 보면 되며 안에 글들을 넣을 수 있다. (paragraph)

list (목록) 태그들
<ul> 태그 - unordered, 질서 없는 목록 태그
<ol> 태그 - ordered, 질서 있는 목록 태그
<li> 태그 - contents를 담는 태그


<li> 태그 안에 type을 설정할 수 있습니다.

<li> 태그를 감싸는 <ol> 태그 안에도 마찬가지로 type을 설정할 수 있으며, 순서대로 목록 형태로 나타납니다.

<img> 태그
<img> 안에 source속성인 src가 있으며 alternative속성인 alt가 들어 있다

이미지가 들어있는 경로를 srouce 속성 안에 넣는다. Alt는 alternative 대체할 수 있는, 대체 글을 의미한다. 웹 표준 , 서로 다르게 만들면 안 나타나는 경우가 생기므로 기준을 잡아서 서로 만들자고 합의한 것임, 웹 표준이 되면 장애자여도 웹을 사용할 수 있다. -> alt를 통해서 소리를 들을 수 있어서 시각 장애인도 웹 이용이 가능하다. 그리고 대기시간에 어떤 이미지가 들어있는지 글을 제공하기 때문에 사용자 편의성을 개선할 수 있다.



이미지 파일의 확장자명을 알아야 하는 이유는 src 속성 값인 srource에 속성 값을 넣을 때 이미지 파일의 확장명을 알고 확장명을 입력해야 하기 때문!! 꼭 알아두자!
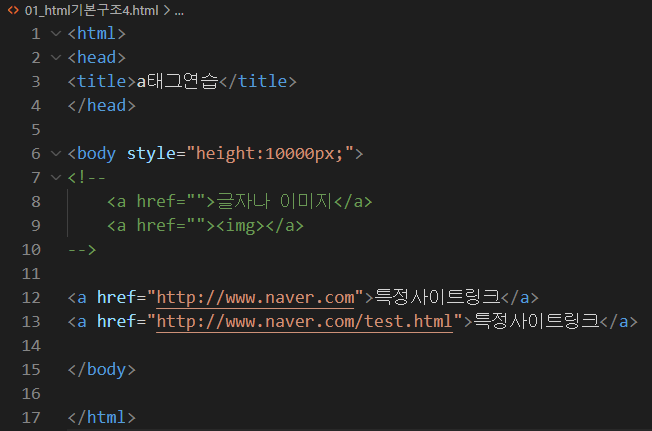
4번째 파일을 만든다.

<a> 태그 - 링크를 걸어주는 태그
a태그 안에 있는 href 속성의 뜻은 hypertext reference이다.
대부분의 버튼들이 모두 링크이다.


Target이 _self 면 현재 브라우저로 이동하게 되고
Target이 _blank 이면 새로운 브라우저를 열어서 이동하게 된다
테이블 태그
<table>
</table> 안에 <tr> <td>가 들어있는 구조이며
<tr> 태그 - table row 한 줄을 의미
<td> 태그 - table data 하나의 데이터 셀을 정의
여러 가지 td 태그들은 밑에서 확인할 수 있습니다.
https://tcpschool.com/html-tags/td
코딩교육 티씨피스쿨
4차산업혁명, 코딩교육, 소프트웨어교육, 코딩기초, SW코딩, 기초코딩부터 자바 파이썬 등
tcpschool.com



주석을 달면 가독성이 좋아진다.
<body> 태그 내에서의 주석 <!-- -->
<body> 태그 외에서의 주석 /* */


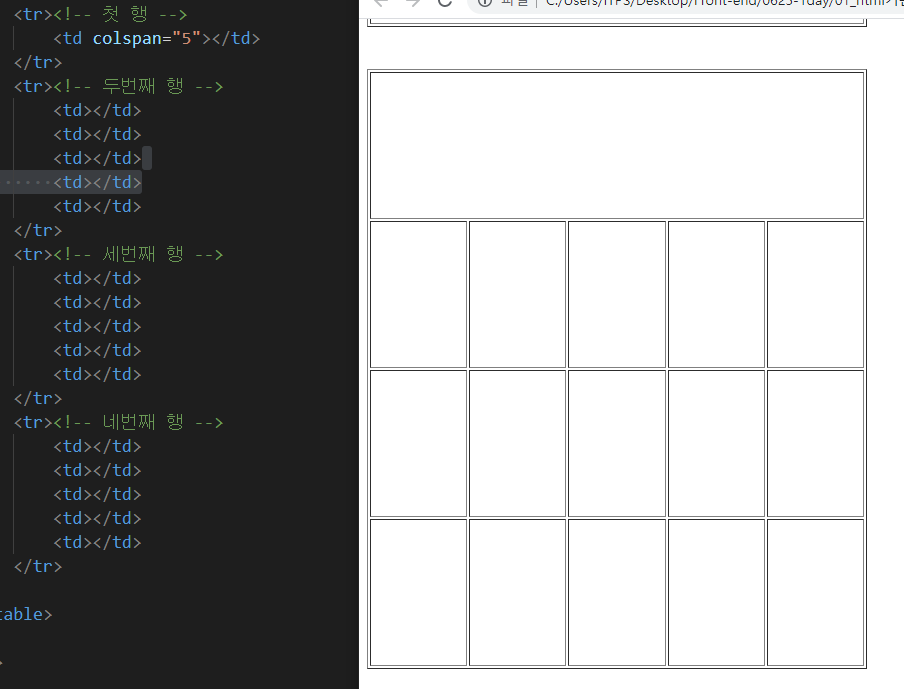
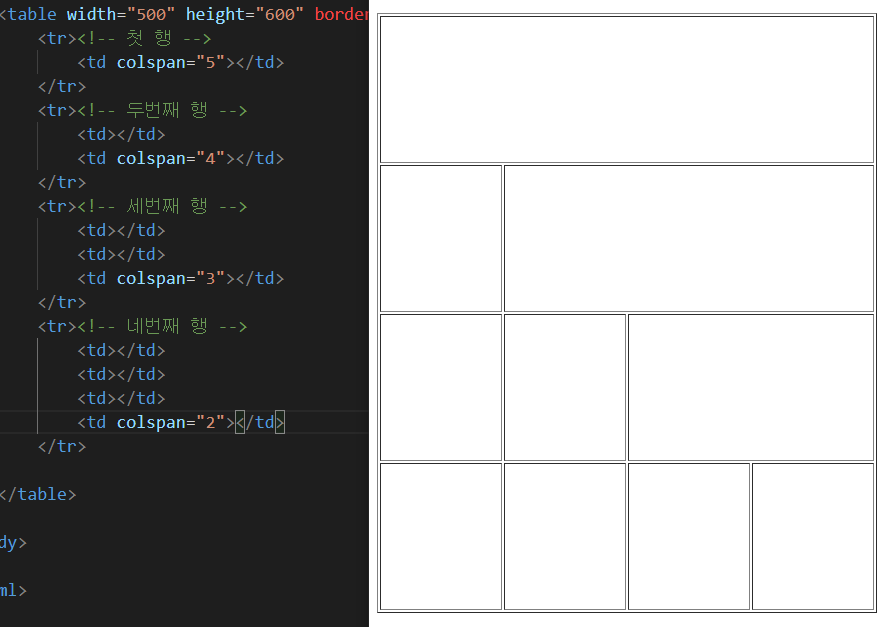
Colspan 속성 - 가로를 아래 숫자만큼만 합쳐줍니다.

table 속성으로 width="500" height="600" border="1" 을 줍니다.


테이블 응용!!

Rowspan 태그는 세로줄을 합쳐줍니다.

HTML4에서 테이블은 웹 페이지의 뼈대를 잡아주는 역할을 하게 된다. 하지만 HTML5 현재 최신 기술로는 정말 표를 만들 때만 <table> 태그를 쓴다. 다른 태그들이 HTML4에서 테이블의 역할을 대신한다. <div>라던지
아래는 예시 코드와 예시 테이블의 모습이다.

구현되는 모습

Tips
다운로드 -> 서버에 있는 파일을 다운로드하는 것
압축이 안 되어있으면 다운로드가 안되고 열기가 된다.
Reference
https://developer.mozilla.org/ko/docs/Learn/Getting_started_with_the_web/HTML_basics
HTML 기본 - Web 개발 학습하기 | MDN
HTML(Hypertext Markup Language)은 웹 페이지와 그 내용을 구조화하기 위해 사용하는 코드입니다. 예를 들면, 컨텐트는 여러 개의 문단, 글 머리 목록이 구조화된 것이거나 사진이나 데이터 테이블일 수
developer.mozilla.org
[HTML] html 태그 정리
공부했던 자료 정리하는 용도입니다. 재배포, 수정하지 마세요. https://www.advancedwebranking.com/html/ The average web page from top twenty Google results Apparently, an average web page uses twenty-e..
pridiot.tistory.com
'FrontEnd' 카테고리의 다른 글
| [HTML, CSS][5]Css Style Sheet, Selector[스타일 시트, 선택자] (0) | 2021.06.30 |
|---|---|
| [HTML, CSS][4]Css Style Sheet[스타일 시트] (0) | 2021.06.27 |
| [HTML][3]HTML5 Tags[기본 태그] (0) | 2021.06.27 |
| [HTML][2]HTML4 Table[테이블 실습] (0) | 2021.06.27 |
| Install visual studio code [ 작업 툴 설치 ] (0) | 2021.06.24 |
![[HTML][1]HTML4 Tags[기본 태그]](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2FbNf8zl%2Fbtq73cmQt7H%2FprcpAAxtxyOsB6I9wGjZ5k%2Fimg.png)