목차
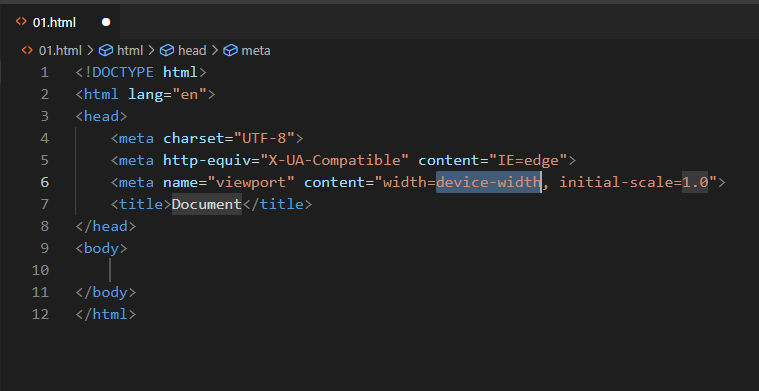
- 내부 스타일시트
- 외부 스타일시트
- 인라인 스타일시트
- 전체 선택자
- 태그 선택자
- 아이디 선택자/클래스 선택자
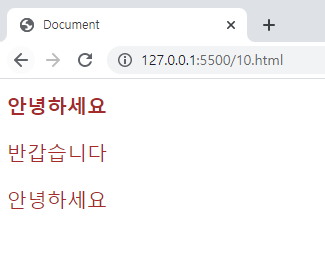
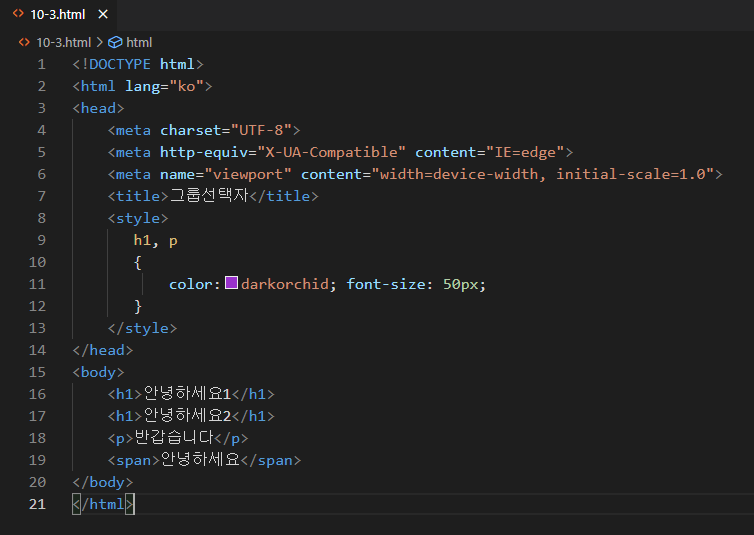
- 그룹 선택자
- 상속
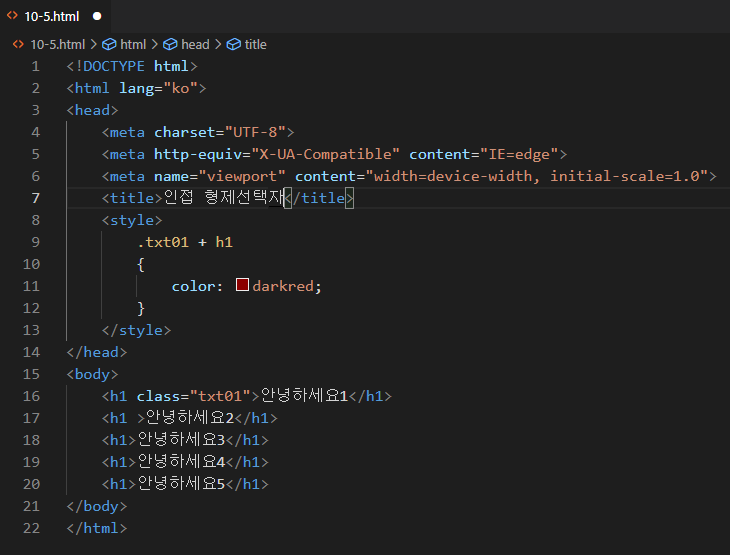
- 인접 형제 선택자
- 일반 형제 선택자
- 하위 선택자
각각의 특징들의 형태를 알아보자
! 를 입력하고 Ctrl + Tab을 입력하면 자동완성이 된다.


내부 스타일시트의 모습


인라인 스타일시트


외부 스타일 시트



전체 선택자 *


태그 선택자


아이디 선택자 / 클래스 선택자
# /.


그룹 선택자


Tips
여러 선택자를 같이 선언할 수 있다.

스타일시트 특성 - 상속 성
div안에 다 일괄 적용 가능하다!
상속성


인접 형제 선택자


일반 형제 선택자


하위 선택자
경로상 부모를 지정하고 바로 아래를 지정할 때 사용


'FrontEnd' 카테고리의 다른 글
| [HTML, CSS][4]Css Style Sheet[스타일 시트] (0) | 2021.06.27 |
|---|---|
| [HTML][3]HTML5 Tags[기본 태그] (0) | 2021.06.27 |
| [HTML][2]HTML4 Table[테이블 실습] (0) | 2021.06.27 |
| [HTML][1]HTML4 Tags[기본 태그] (0) | 2021.06.26 |
| Install visual studio code [ 작업 툴 설치 ] (0) | 2021.06.24 |
![[HTML, CSS][5]Css Style Sheet, Selector[스타일 시트, 선택자]](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdna%2FCZ1oE%2Fbtq8gwYvRA4%2FAAAAAAAAAAAAAAAAAAAAAGA_PE2ZHEuHMkyP8rMh18kXmvoVDiTYipZHQxRgXACI%2Fimg.png%3Fcredential%3DyqXZFxpELC7KVnFOS48ylbz2pIh7yKj8%26expires%3D1772290799%26allow_ip%3D%26allow_referer%3D%26signature%3Dr7eKyfURl%252FrwNocJYu9ybd9l928%253D)