목차
- html 생성 단축키
- tr/td 자동완성 기능
- Live Server 설치
- 테이블 실습
HTML4 Table로 구조를 짜는 것은 현재 사용하지 않는 기술입니다. 그것을 감안하고 봐주세요!
HTML5에서 Table은 표를 만들 때에만 사용합니다.
예전에 이렇게 틀을 잡았다. 개발할 때 틀을 잡는다는 정도만 알면 좋을 것 같습니다.
html 생성 단축키
Html을 입력을 하면 밑에 3줄이 뜨는데요
하나씩 한번 눌러보면 입력하지 않아도 아래 사진들과 같이 한 번에 완성이 됩니다.
html:5


html:xml


html



Live Server 설치
Live Server라는 것을 install 하면
실시간으로 구현되는 모습을 확인할 수 있습니다.

그리고 아까 설치했던 것을 실행시켜줍니다.



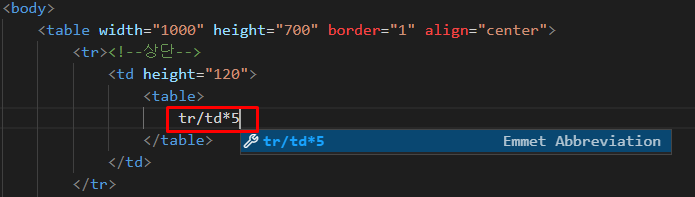
tr/td 자동완성 기능
tr/td를 입력을 하고 Ctrl+ space 하면 아래와 같이 뜨는데 이것을 선택합니다.

아래 사진처럼 자동으로 만들어줍니다

테이블 실습
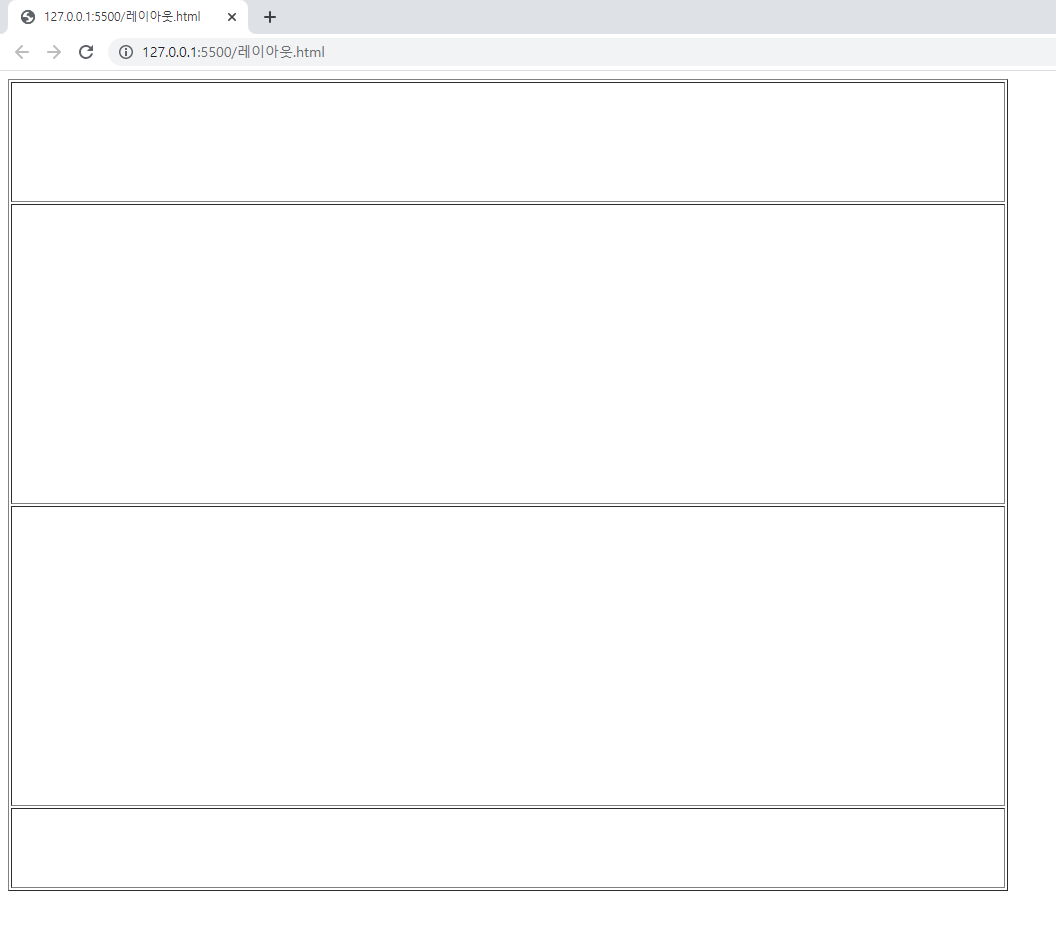
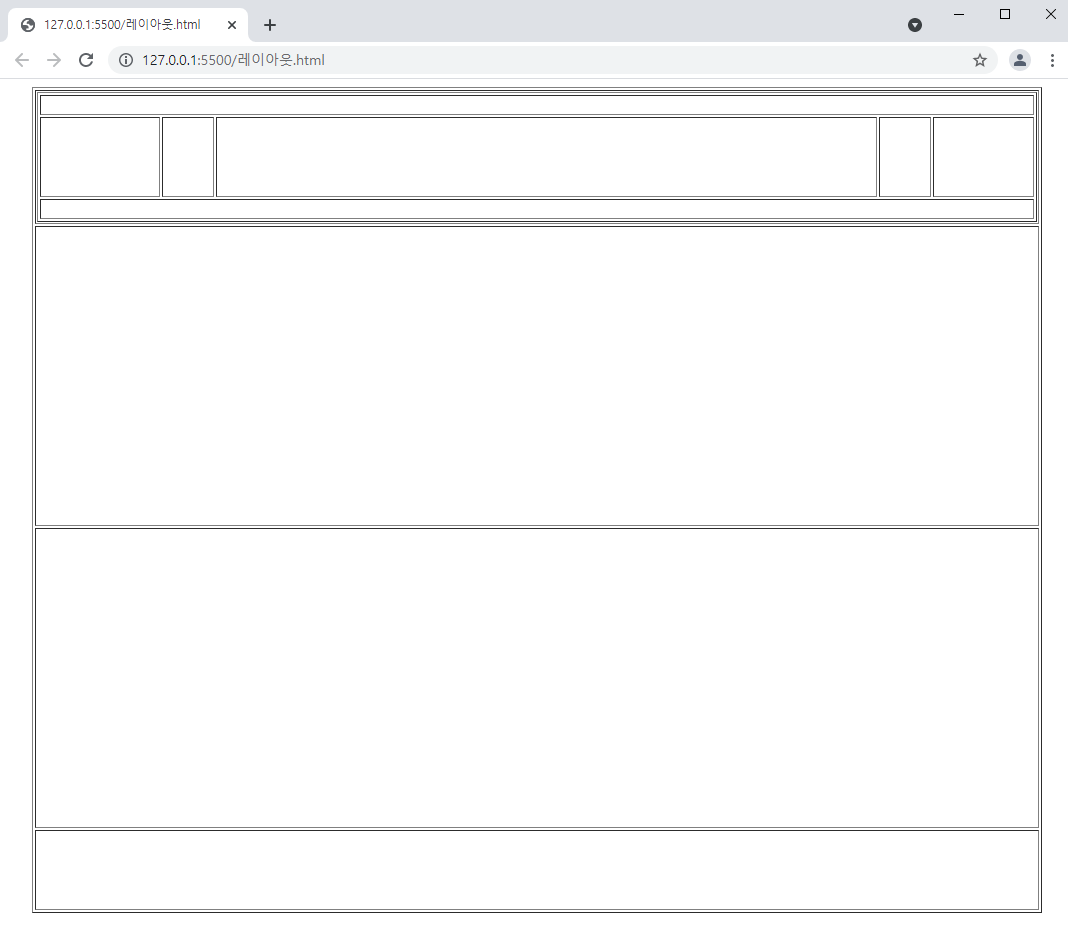
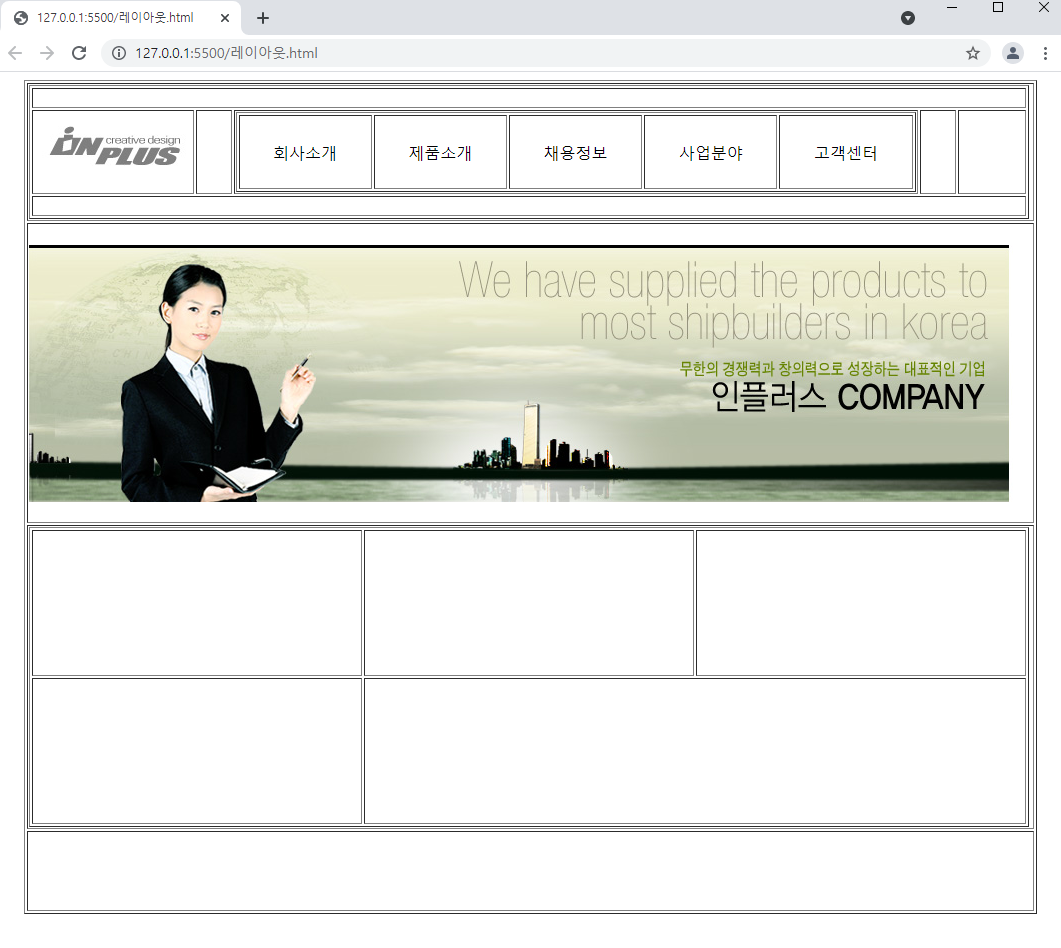
Live Server를 사용하여 실시간으로 업데이트되는 모습을 확인합니다.



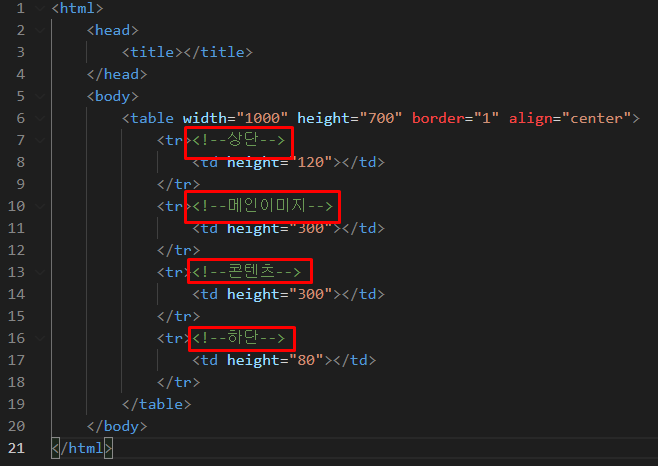
align태그는 화면 위치를 배치해주는 역할을 합니다.

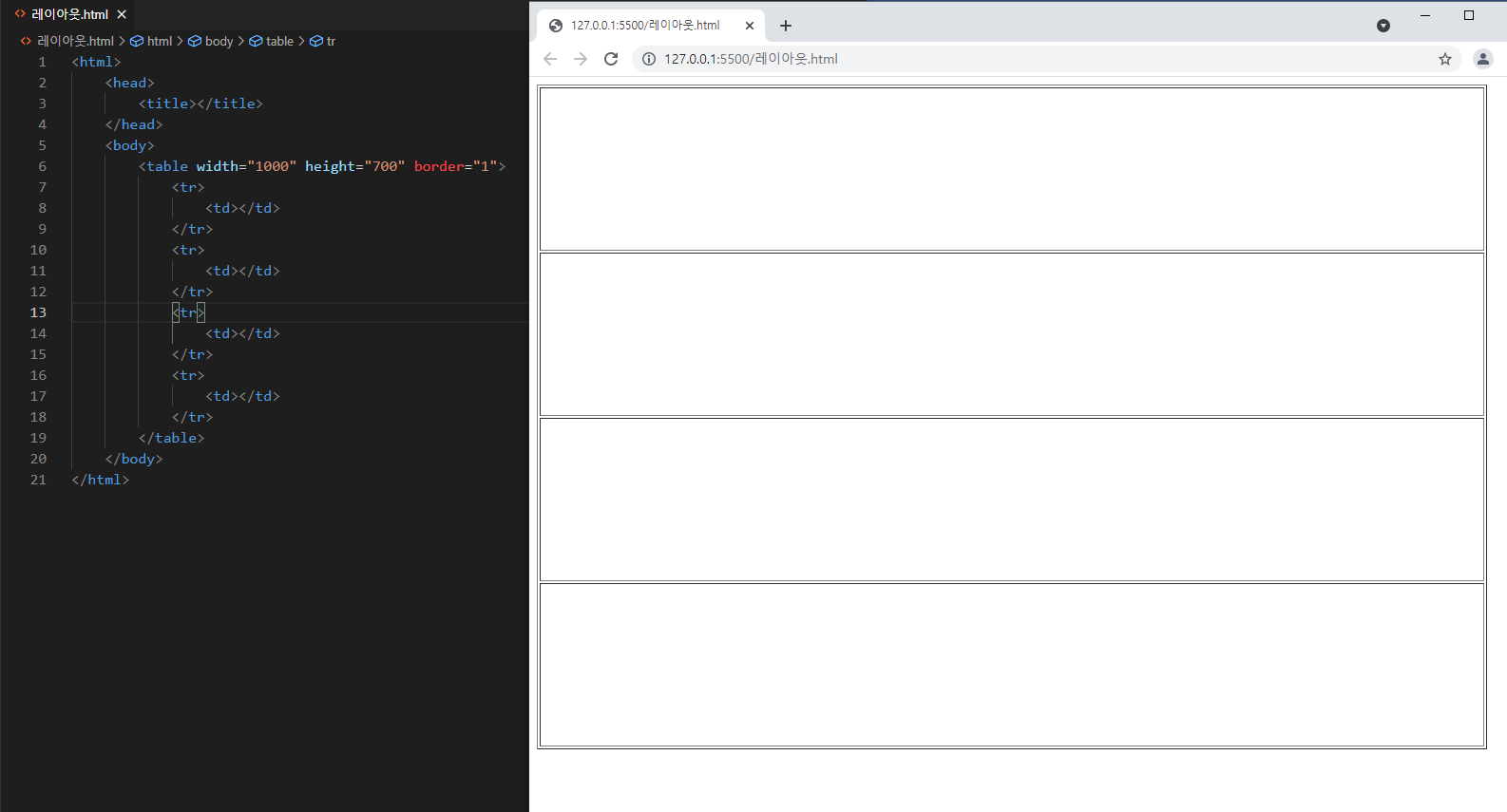
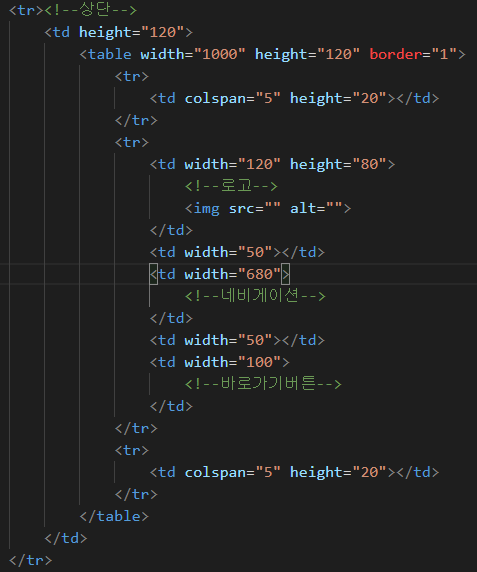
주석을 사용하여 영역을 구분합니다.

자동완성 기능에 *를 사용하면 원하는 개수만큼 만들 수 있게 됩니다.




colspan 태그를 사용하여 가로를 합치고 높이를 줍니다.


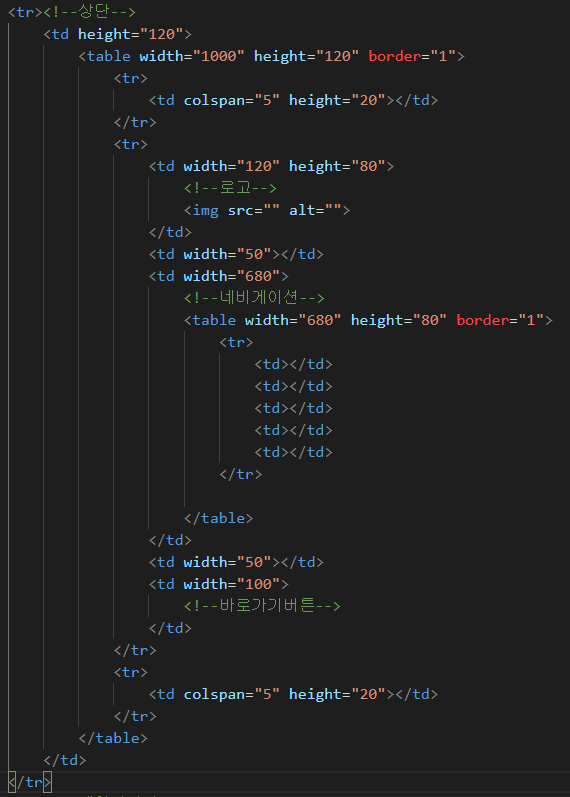
더 세분화시켜 줍니다.



내비게이션을 세분화시켜줍니다.


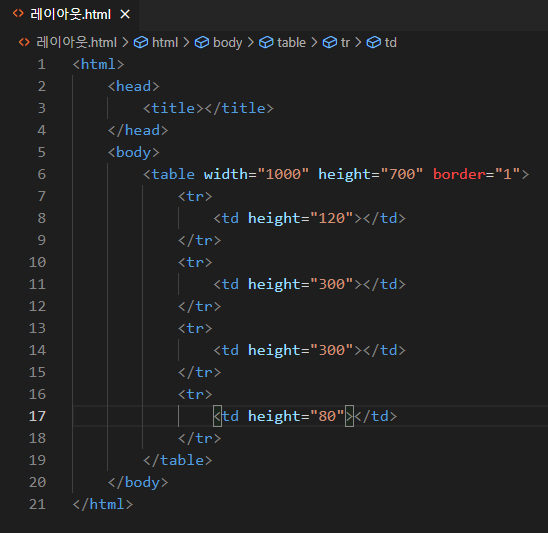
콘텐츠에 height값과 tr/td를 추가해줍니다.


폴더에 images 폴더를 추가합니다.

추가한 이미지 폴더에 이미지를 넣습니다.

아래 row에 두 개의 셀을 합쳐줍니다.


이미지
Ctrl + space 누르면 자동완성 기능이 있는데 이것을 태그 인트라고 합니다.



로고도 추가해 봅시다.


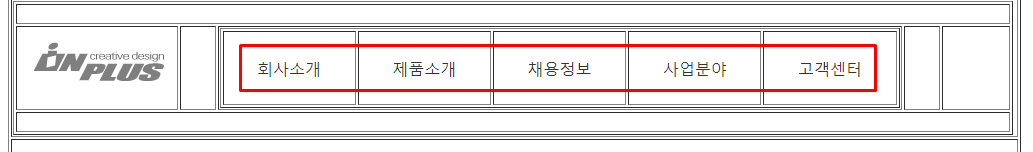
nav에 세부 항목을 추가해줍니다.


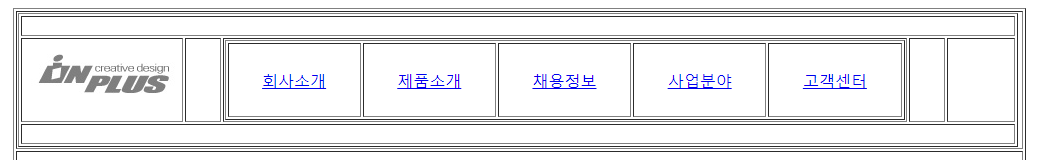
<a> 태그를 추가하여 다른 페이지로 넘어갈 수 있는 속성을 만들어줍니다.


Style
글씨의 색이 파란색이 되었습니다. 이것을 원래대로 돌리고 싶으면 a태그 스타일을 추가를 해줍니다. a태그의 스타일을 검정에 가까운 색으로 설정해 줍니다.



콘텐츠 항목에 콘텐츠를 추가해봅시다.


임시로 공지사항을 추가해줍니다.


실습을 마칩니다.
이렇게 table 구조로 웹을 만드는 것은 예전의 html4 방식이라고 하네요.
'FrontEnd' 카테고리의 다른 글
| [HTML, CSS][5]Css Style Sheet, Selector[스타일 시트, 선택자] (0) | 2021.06.30 |
|---|---|
| [HTML, CSS][4]Css Style Sheet[스타일 시트] (0) | 2021.06.27 |
| [HTML][3]HTML5 Tags[기본 태그] (0) | 2021.06.27 |
| [HTML][1]HTML4 Tags[기본 태그] (0) | 2021.06.26 |
| Install visual studio code [ 작업 툴 설치 ] (0) | 2021.06.24 |
![[HTML][2]HTML4 Table[테이블 실습]](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdna%2Fd7CjOs%2Fbtq8brDrxBq%2FAAAAAAAAAAAAAAAAAAAAAChqjSmolHExpJnGTKiUniRKOIB8WkpF3-lco3yqvhFy%2Fimg.png%3Fcredential%3DyqXZFxpELC7KVnFOS48ylbz2pIh7yKj8%26expires%3D1772290799%26allow_ip%3D%26allow_referer%3D%26signature%3Dth9PPCwjZ%252Bijxf4cReg3qls%252BQi8%253D)