목차
- html5 기본 태그

예전 html4에서 table 태그를 써서 되게 보기 불편하고 쓰기도 불편했었는데 ( table 안에 table이 있고 그런 복잡한 구조들 ) 그래서 이 문제를 해결하기 위해 html5부터 div 태그라는 것을 만들었습니다.
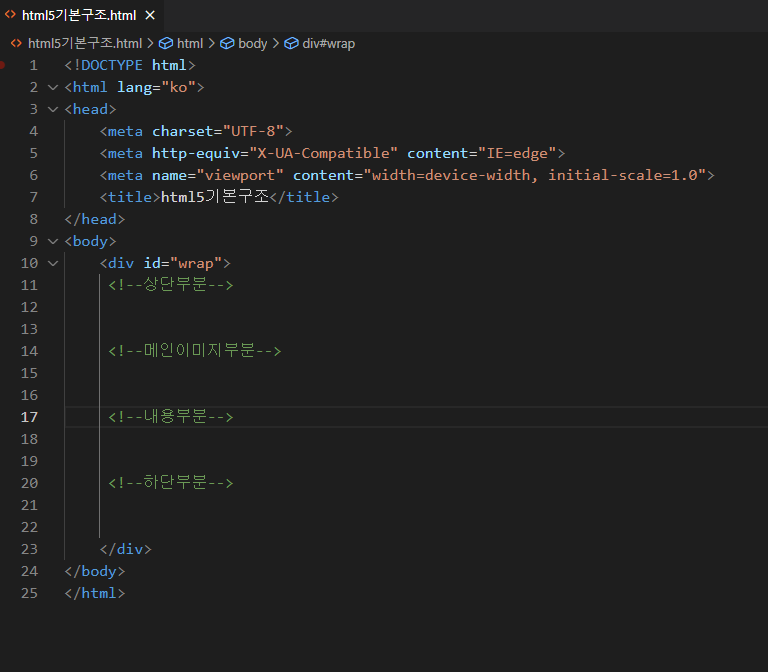
html:5를 선택하여 기본 설정값들을 바로 불러옵니다.


기본 language입니다 ko로 봐꿔 줍니다.

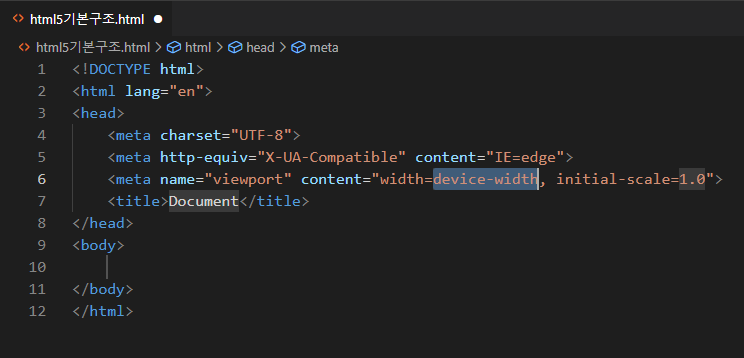
<head> 태그안에
<meta> 태그들이 담겨 있습니다.
<meta> 태그의
1.charset 속성은 해당 HTML 문서의 문자 인코딩 방식을 명시합니다.
2.http-equiv 속성은 프래그마 지시문을 정의합니다. 특정 HTTP 헤더입니다.
속성 값으로는 아래와 같은 것들이 있습니다.
- cotent-security-policy
- content-type
- default-style
- x-ua-copatible
- refresh
- content
자세한 속성에 대한 것은 아래 사이트를 참고하세요
https://developer.mozilla.org/ko/docs/Web/HTML/Element/meta
: 문서 레벨 메타데이터 요소 - HTML: Hypertext Markup Language | MDN
HTML요소는 , ,
3. name
name과 content 특성을 함께 사용하면 문서의 메타데이터를 이름-값 쌍으로 제공할 수 있습니다.
name은 이름, content는 값을 담당합니다.
여기서는 Viewport는 반응형으로 웹의 사이즈가 변한다는 속성을 의미합니다.
content는 width=device-width, 디바이스의 너비와 맞추겠다는 뜻이고, initial-scale=1.0은 처음 페이지 로딩시 확대/축소가 되지 않은 원래 크기를 사용하도록 합니다. 0~10 사이의 값을 가집니다.
출처: https://offbyone.tistory.com/110 [쉬고 싶은 개발자]

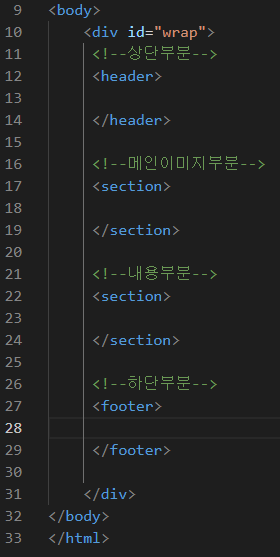
html5부터는 새로운 태그들을 사용합니다.
<div> 태그 - 플로우 콘텐츠를 위한 통용 컨테이너입니다. CSS로 꾸미기 전에는 콘텐츠나 레이아웃에 어떤 영향도 주지 않습니다.
<header> 태그 - 우리가 웹 상에서 보는 가장 위에 단에 위치한 헤더입니다.
<section> 태그 - HTML 문서의 독립적인 구획을 나타내며, 더 적합한 의미를 가진 요소가 없을 때 사용합니다.
<article> 태그 - 문서, 페이지, 애플리케이션, 또는 사이트 안에서 독립적으로 구분해 배포하거나 재사용할 수 있는 구획을 나타냅니다. (작은 홈페이지 영역 - 이 안에도 header, section, footer 가 있음)
<footer> 태그 - 가장 아랫단에 위치하며 일반적으로 작성자, 저작권 정보, 관련 문서 등의 내용을 담습니다.
이 사이트에서 더 자세하게 태그에 대해서 알 수 있습니다.
https://developer.mozilla.org/ko/docs/Web/HTML/Element
HTML 요소 참고서 - HTML: Hypertext Markup Language | MDN
이 페이지는 태그를 사용해 만들 수 있는 모든 HTML 요소의 목록을 제공합니다.
developer.mozilla.org

html4에서 모든 영역을 table로 나누었는데 복잡하고 보기 힘들었습니다.
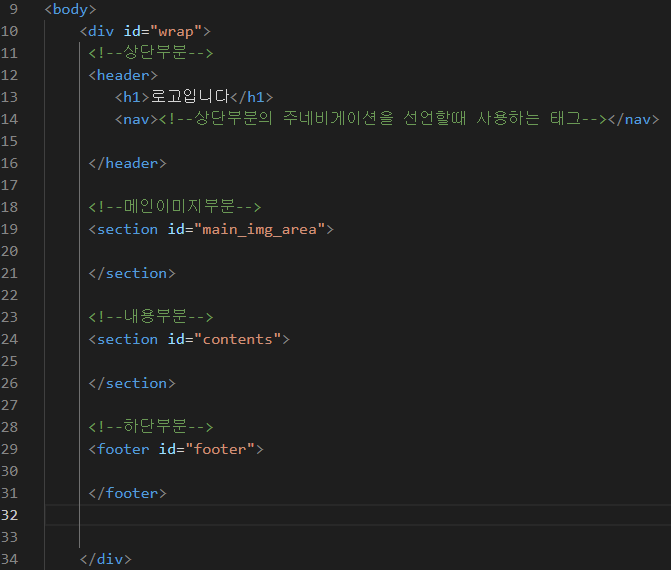
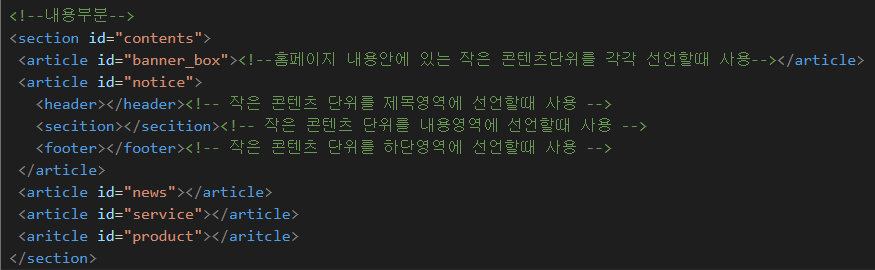
html5 에서는 상단은 header, 중간의 내용은 session으로 하단은 footer로 나누어집니다.


section에서 주의해야 할 점은 article이라는 점인데요
안에 작은 콘텐츠가 있습니다.
예를 들면 article은 작은 웹 영역이 하나 더 생긴다고 생각하면 편한데요,
우리가 웹에서 회사 소개 페이지로 들어간다면
넘어간 화면에서도 모두 제목이 붙습니다. (대표 소개, 회사 연혁, 회사 구조도 등)
그렇기 때문에 header와 session 그리고 footer를 나누어 주면 한눈에 보기에 정말 편하겠죠?
제목과 contents 즉, 내용만 바꿔 주면 됩니다.
아래와 같이 article안에 세션을 넣으면 되게 편합니다.

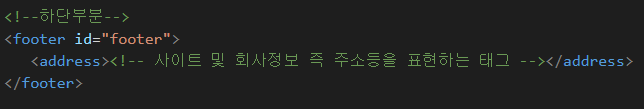
하단의 footer 부분입니다.
하단에 사이트 만들면 반드시 들어가야 합니다!!
copyright , address 등
사업자등록증 번호 같은 것

아래 코드는 전체적인 View입니다.

Reference
https://developer.mozilla.org/ko/docs/Web/HTML/Element/meta
: 문서 레벨 메타데이터 요소 - HTML: Hypertext Markup Language | MDN
HTML요소는 , ,
http://tcpschool.com/html-tag-attrs/meta-charset
코딩교육 티씨피스쿨
4차산업혁명, 코딩교육, 소프트웨어교육, 코딩기초, SW코딩, 기초코딩부터 자바 파이썬 등
tcpschool.com
https://offbyone.tistory.com/110
반응형 웹 - 뷰포트(viewport) 사용법
반응형 웹 (responsive web)이란 하나의 웹사이트로 데스크탑 PC, 스마트폰, 태블릿 PC 등 접속하는 디스플레이의 종류에 따라 화면의 크기가 자동으로 변하도록 만든 웹 페이지를 말합니다. 미디어
offbyone.tistory.com
https://poiemaweb.com/html5-tag-basic
HTML5 Tag - Basic | PoiemaWeb
문서 형식 정의(Document Type Definition, DTD) 태그는 출력할 웹 페이지의 형식을 브라우저에게 전달한다. 문서의 최상위에 위치해야 하며 대소문자를 구별하지 않는다. 문서별 기술 양식은 아래와 같
poiemaweb.com
https://developer.mozilla.org/ko/docs/Web/HTML/Element
HTML 요소 참고서 - HTML: Hypertext Markup Language | MDN
이 페이지는 태그를 사용해 만들 수 있는 모든 HTML 요소의 목록을 제공합니다.
developer.mozilla.org
'FrontEnd' 카테고리의 다른 글
| [HTML, CSS][5]Css Style Sheet, Selector[스타일 시트, 선택자] (0) | 2021.06.30 |
|---|---|
| [HTML, CSS][4]Css Style Sheet[스타일 시트] (0) | 2021.06.27 |
| [HTML][2]HTML4 Table[테이블 실습] (0) | 2021.06.27 |
| [HTML][1]HTML4 Tags[기본 태그] (0) | 2021.06.26 |
| Install visual studio code [ 작업 툴 설치 ] (0) | 2021.06.24 |
![[HTML][3]HTML5 Tags[기본 태그]](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdna%2FcTOEd5%2Fbtq8c1SQhdR%2FAAAAAAAAAAAAAAAAAAAAAGiWQSAPnDy7k56gXbKYBoFNgKu79KU1lqN6BKmDU3bs%2Fimg.png%3Fcredential%3DyqXZFxpELC7KVnFOS48ylbz2pIh7yKj8%26expires%3D1772290799%26allow_ip%3D%26allow_referer%3D%26signature%3DPFi7CRxjDNF1Q8pgBuKT6D0NhVo%253D)