목차
- Css Style Sheet 선언 방법
- Css Style Sheet 선택자
Css Style Sheet 선언 방법
표현하고 싶으면 스타일시트를 써야 합니다.
디자인적인 부분을 컨트롤하기 위해서 Css 파일을 추가해봅시다.
html은 웹사이트의 구조이며
그 구조를 꾸며줄 css 파일이 필요합니다.
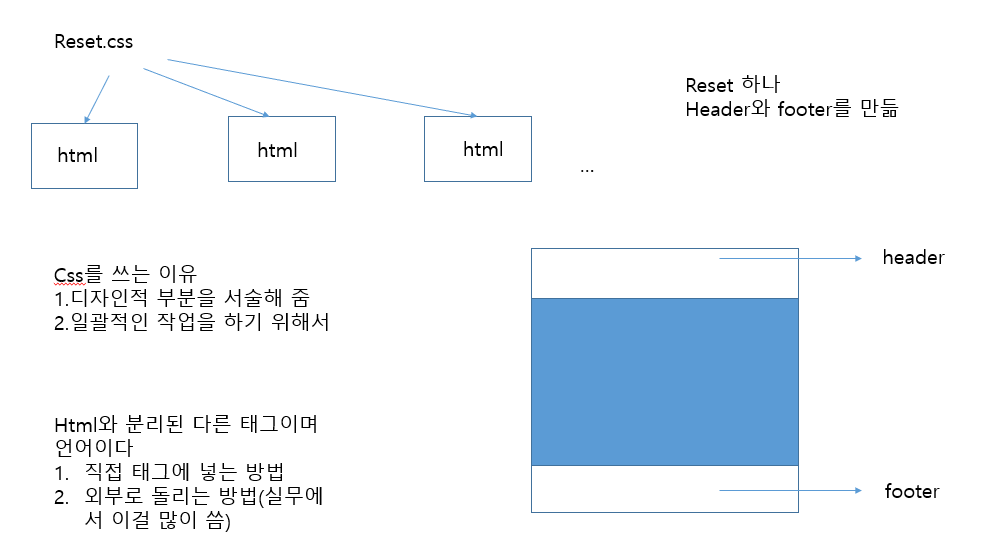
웹 전체에 적용할 css파일이 다음 두 가지 있습니다.
우리가 일일이 다 적용시키기보다는 웹 전체의 동일한 값을 control 하기 위해서 다음과 같은 css를 만들어줍니다.
- deafult.css
- reset.css
'스타일시트_선언 방법. html' 이름으로 새로 파일을 만들고
html: 을 작성하고 아래와 같이 자동완성으로 html:5를 불러옵니다.

스타일 시트 선언 방법으로는 두 가지가 있습니다.
- 내부 스타일 시트 선언 방법
- 외부 스타일 시트 선언 방법
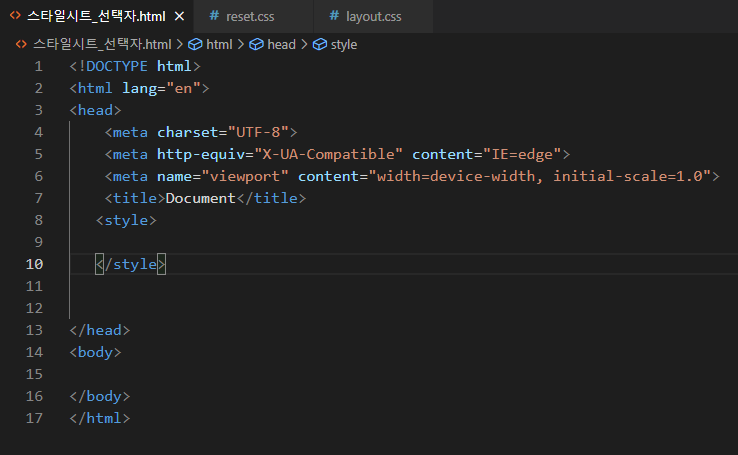
내부 스타일 시트 선언 방법은 <head> 태그 안에 <style> 태그를 추가를 해서 선택자를 하나 잡고 여러 값들을 넣어줍니다.

내부 폴더에 css폴더를 만들고 reset.css와 layout.css를 만듭니다.

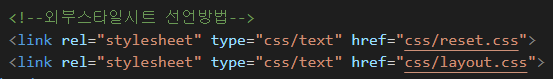
외부 스타일시트 선언 방법으로는 외부 css파일을 가지고 오는 방법이 있습니다.
<link>에 아래와 같이 rel 속성과 type, href을 넣어줌으로써 외부 스타일시트를 선언합니다.

실제 작업할 땐 외부 스타일 방식으로 많이 합니다.
reset은 모든 페이지에 설정되는 기본값이며
layout은 한 페이지에 적용되는 css 파일입니다.
외부 스타일 시트 활용의 특징으로 아래와 같은 장점이 있습니다.
- 스타일
- 일관된 작업을 도와줌
인라인(내부 스타일 방식) 방식은 잘 안 쓰는데요, 가끔 쓸 때는 외부로 불러오기 싫거나, 번거로울 때 사용합니다
인라인은 선택자가 없고 속성 값만 넣어줍니다. 왜냐하면 그 안에 넣어주는 거라 선택자가 정해져 있기 때문입니다.
예시 <h1 color: red;></h1>
외부 스타일시트에서는 선택자를 일일이 다 지정해 둬야 합니다.
그러나, 몇천 페이지를 만들 경우에는 선택자를 일일이 다 지정해두는 것은 말이 안 되기 때문에 외부 스타일시트를 일관되게 적용을 시켜줍니다.

Css Style Sheet 선택자
'스타일시트_선택자. html' 파일을 만들어줍니다.

아래와 같이 작성합니다.

*{속성: 속성 값;}을 쓰게 되면 모든 태그에 기본값을 선언하는데요
아래와 같이 속성이 적용되는 것을 확인할 수 있습니다.


태그 선택자 - 특정 태그에 스타일을 적용할 때 쓰입니다.
아래와 같이 설정하면 h1에 일괄되게 background-color 가 적용되며 p태그에는 font-size가 30px로 적용됩니다.



#로 id의 속성 값을 만들면 #태그를 지정시켜서 적용시킬 수 있습니다.
적용할 때 아래와 같이 인라인 안에 id태그를 추가하여 지정시켜 속성을 적용합니다.
클래스로 아래와 같이. txt로 속성을 만들어보면 그 클래스를 가지고 있는 요소에
적용할 수 있으며 여러 번 사용 가능합니다.
#태그는 영어 공백 x 특수문자_만 사용 가능하며 기본 html태그 사용 불가능합니다.


class와 id를 같이 적용해 보았습니다.


여기서도 부모와 자식의 상속 개념이 들어갑니다.
p 태그 안의 span 태그만 { background-color: brown; } 속성 값을 가집니다.


Total View


'FrontEnd' 카테고리의 다른 글
| [HTML, CSS][5]Css Style Sheet, Selector[스타일 시트, 선택자] (0) | 2021.06.30 |
|---|---|
| [HTML][3]HTML5 Tags[기본 태그] (0) | 2021.06.27 |
| [HTML][2]HTML4 Table[테이블 실습] (0) | 2021.06.27 |
| [HTML][1]HTML4 Tags[기본 태그] (0) | 2021.06.26 |
| Install visual studio code [ 작업 툴 설치 ] (0) | 2021.06.24 |
![[HTML, CSS][4]Css Style Sheet[스타일 시트]](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdna%2FWGbHs%2Fbtq8dSnGuPd%2FAAAAAAAAAAAAAAAAAAAAADrtToAMzT9eFV009lcbhrjFi5ZTySyFxqii4TqRuI88%2Fimg.png%3Fcredential%3DyqXZFxpELC7KVnFOS48ylbz2pIh7yKj8%26expires%3D1772290799%26allow_ip%3D%26allow_referer%3D%26signature%3DMcmTJmRU2mks%252Fe9MNWQrNfltwBo%253D)